Did you know that you can use window.error to catch and report global JavaScript errors?
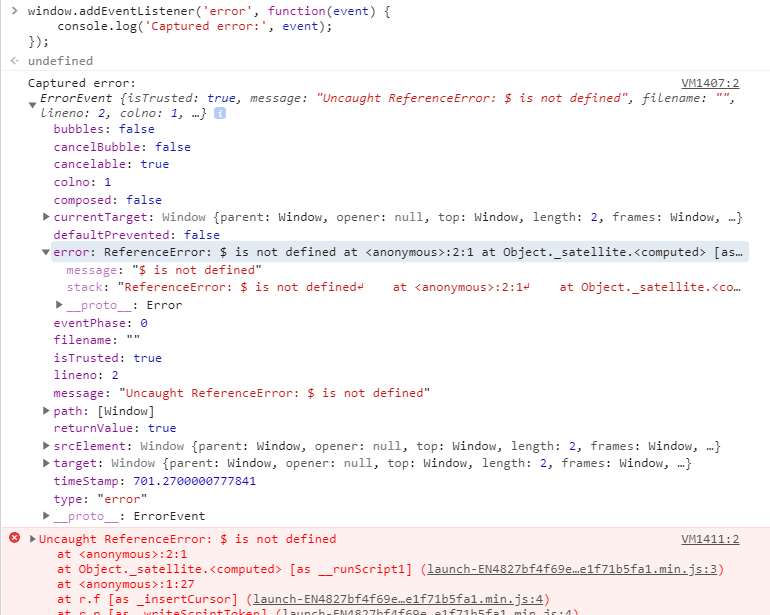
window.addEventListener('error', function(event) {
console.log('Captured error:', event);
});In the error object, you will get all kinds of information, including error messages, target elements, and even stack traces

This is how many error logging platforms capture client errors: event listeners can be added globally, callbacks can send the error date to the server, and you can use it for various things there




Post comment 取消回复