您是否知道可以使用 window.error 捕获和报告全局 JavaScript 错误?
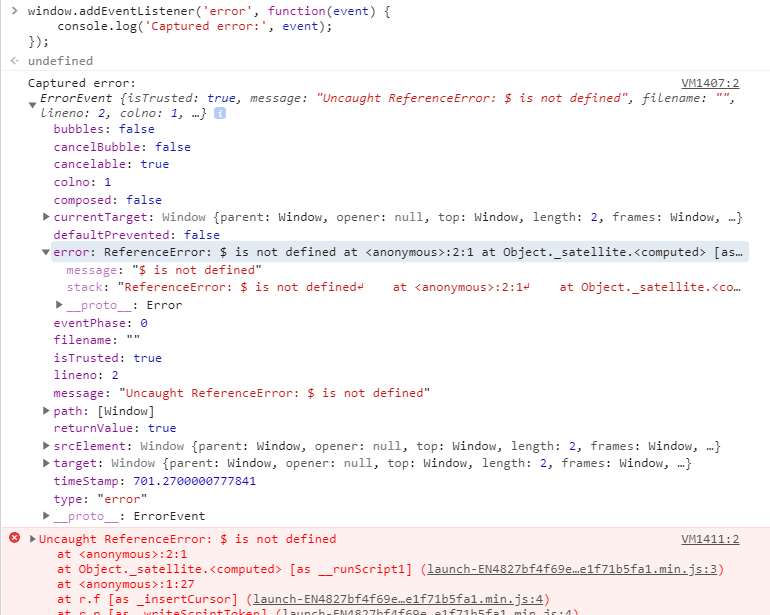
window.addEventListener('error', function(event) {
console.log('Captured error:', event);
});在错误对象中,您将获得各种信息,包括错误消息、目标元素,甚至堆栈跟踪

这就是许多错误日志平台捕获客户端错误的方式:事件侦听器可以全局添加,回调可以将错误日期发送到服务器,您可以在那里用它做各种事情
您是否知道可以使用 window.error 捕获和报告全局 JavaScript 错误?
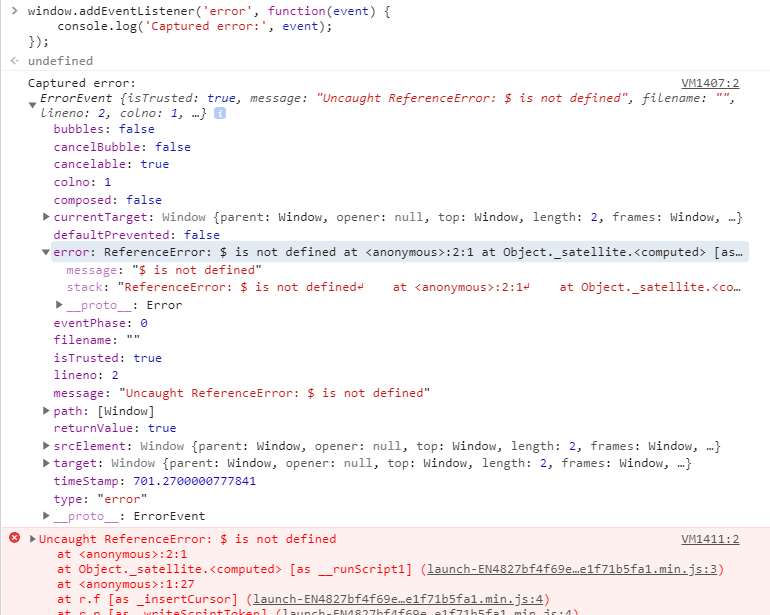
window.addEventListener('error', function(event) {
console.log('Captured error:', event);
});在错误对象中,您将获得各种信息,包括错误消息、目标元素,甚至堆栈跟踪

这就是许多错误日志平台捕获客户端错误的方式:事件侦听器可以全局添加,回调可以将错误日期发送到服务器,您可以在那里用它做各种事情
发表评论 取消回复