1.公众平台小程序设置
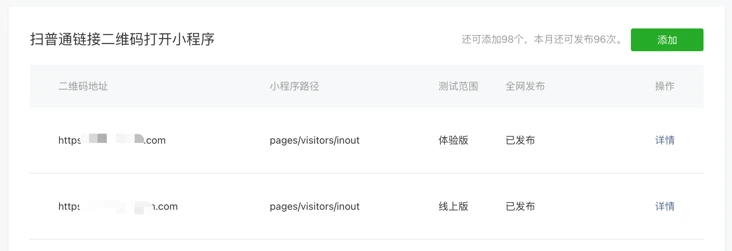
开发管理->开发设置->扫普通链接二维码打开小程序

协议类型

选择大小写

二维码规则(地址)
https://www.elephdev.com/qrcode/前缀占用规则

校验文件
下载该文件放到上面的/qrcode下,微信服务器会自动去校验
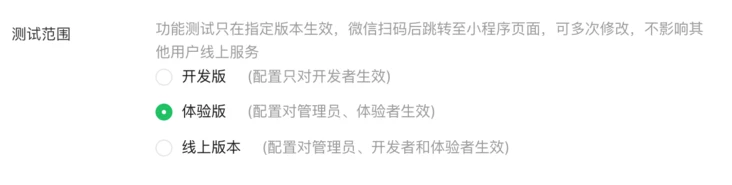
测试范围
默认:体验版(后期测试通过发布之后选择线上版本)

测试链接(选填)
体验版和开发版本只能通过测试链接进入,TIPS:已发布的小程序,体验版和开发版无效
2.前端代码
以
uniapp为例
onLoad(options) {
if (options.q) {
var scene = decodeURIComponent(options.q);
if (scene.indexOf('dwqrcode') !== -1) {
var dwId = scene.split('=');
dwId = dwId[1];
this.dw_id = dwId;
//TODO 根据二维码附带的参数做逻辑处理
}
}
}


发表评论 取消回复