React Nginx general configuration
server {
listen 80;
root /data/wwwroot/build;
try_files $uri $uri/ /index.html;
}Cache problem
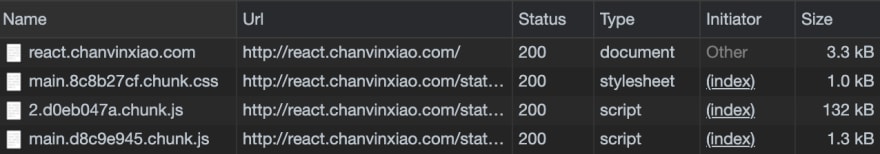
When the page is accessed for the first time, all pages and resources come from the server, as shown in the following figure:

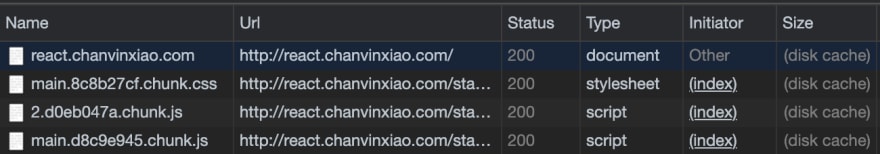
Close the browser, then reopen it, enter the address, press Enter, the browser will get the cache from the local, as shown below:

Even if the page is updated between two requests, the browser will not get the update from the server because the disk cache does not communicate with the server
solution
If the resource file is updated, the file name will also change, so resource caching will not be a problem, we only need to disable page caching
Just replace
try_files $uri $uri/ /index.html;location / {
if ($uri ='/index.html') {
add_header Cache-Control no-store always;
}
try_files $uri $uri/ /index.html;
}-Since all pages ultimately point to the entry file, all the actual $uri are for the page in /index.html
-no-store is the most restrictive value of Cache-Control to disable caching to ensure that the browser does not use any cache
-Since add_header and if cannot be placed directly inside server, so you need to add a layer of location
result
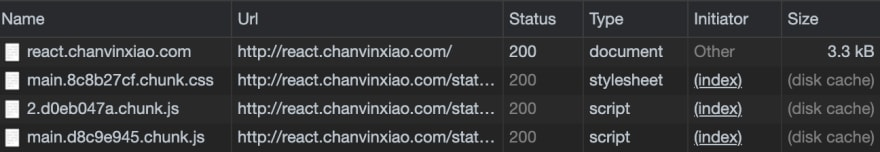
When we request the page for the second time, the page will not be cached, but the resources will be cached if there is no change, as shown in the following figure:

Summary
-Entering the address in the browser and pressing enter will cause strange caching problems
-We can determine whether the request is a page turning of $uri Nginx
-Cache control header can be set by add_headerNginx


Post comment 取消回复