React Nginx 通用配置
server {
listen 80;
root /data/wwwroot/build;
try_files $uri $uri/ /index.html;
}缓存问题
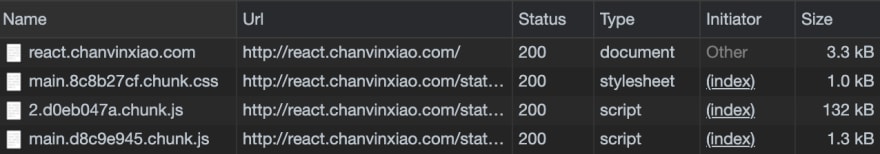
第一次访问页面时,所有的页面和资源都来自服务器,如下图所示:

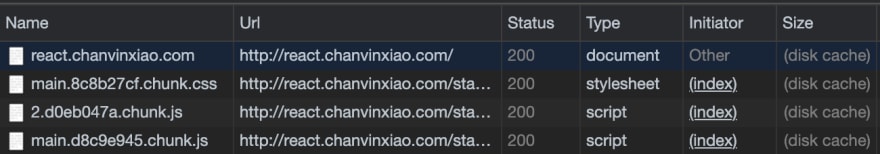
关闭浏览器,然后重新打开,输入地址,回车,浏览器会从本地获取缓存,如下图:

即使页面在两次请求之间更新,浏览器也不会从服务器获取更新,因为disk cache不与服务器通信
解决方案
如果资源文件更新了,文件名也会改变,所以资源缓存不会有问题,我们只需要禁用页面缓存
只需更换
try_files $uri $uri/ /index.html;location / {
if ( $uri = '/index.html' ) {
add_header Cache-Control no-store always;
}
try_files $uri $uri/ /index.html;
}- 由于所有的页面最终都指向入口文件,所以所有的实际
$uri都是/index.html针对页面的 no-store是Cache-Control禁用缓存的最严格值,以确保浏览器不会使用任何缓存- 由于
add_header和if不能直接放在里面server,所以需要添加location层
结果
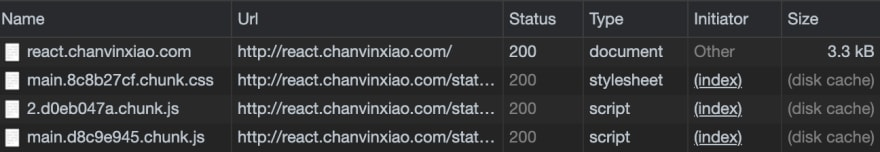
当我们第二次请求页面时,页面不会被缓存,但是如果没有变化就会缓存资源,如下图所示:

概括
- 在浏览器中输入地址按回车会出现奇怪的缓存问题
- 我们可以确定请求是否是
$uriNginx的翻页 - 缓存控制头可以通过
add_headerNginx设置


发表评论 取消回复