accesskey
Assign a keyboard shortcut to focus on an element
Example: developer.mozilla.org/accesskey
<div>
<h2>Lorem</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing </p>
<a accesskey="a" href="product/10">more details!</a>
</div>dir
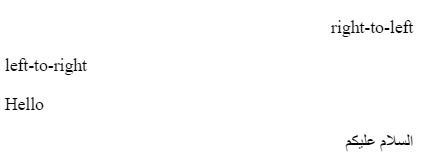
Specify the direction of the text
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<body>
<div>
<p dir="rtl">right-to-left</p>
<p dir="ltr">left-to-right</p>
<p dir="auto">Hello</p>
<p dir="auto">السلام عليكم</p>
</div>
</body>
</html>
data-
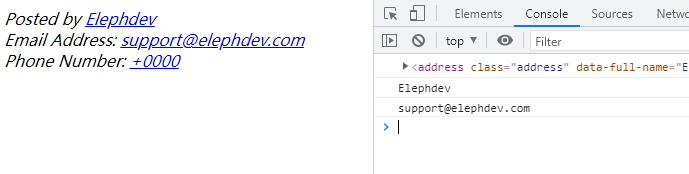
This is one of the most useful attributes, which allows you to store additional and custom data on HTML tags. In addition, you can access this property in CSS and Javascript. It should be at least one character and cannot contain any uppercase letters
<!DOCTYPE html>
<html>
<head>
<style type="text/css" media="all">
.address[data-user-country='Morocco']::before {
content:attr(data-user-country);
display: block;
}
</style>
</head>
</head>
<body>
<address
class="address"
data-full-name="Elephdev"
data-email="support@elephdev.com"
data-job="full stack web developer"
data-user-country="CN"
data-id="26989"
data-bg="red"
>
Posted by
<a href="https://t.me/AyaBouchiha"> Elephdev </a>
<br />
Email Address:
<a href="mailto:support@elephdev.com">
support@elephdev.com
</a>
<br />
Phone Number:
<a href="tel:+0000">+0000 </a>
<br />
</address>
<script>
const addressElement = document.querySelector('.address');
const id = document.querySelector('[data-id="26989"]');
// <address class="address" >…</address>
console.log(id);
// Elephdev
console.log(addressElement.dataset.fullName)
// support@elephdev.com
console.log(addressElement.getAttribute('data-email'))
</script>
</body>
</html>
title
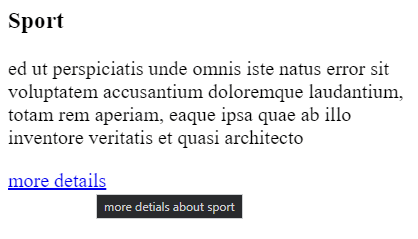
Lets you display more information about HTML elements
<div>
<h3>Sport</h3>
<p>ed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto</p>
<a href="sport/" title="more details about sport">more details</a>
</div>
hidden
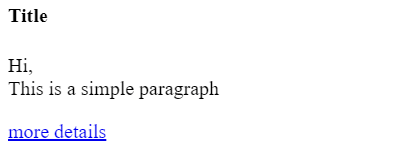
Indicates that the element is not yet or no longer relevant, and the browser does not display elements with hidden attributes
<section>
<h4>Title</h4>
<p>
Hi, <mark hidden>I'm Aya Bouchiha</mark> <br />
This is a simple paragraph
</p>
<a href="#">more details</a>
</section>




Post comment 取消回复