accesskey
指定一个键盘快捷键来聚焦一个元素
示例:developer.mozilla.org/accesskey
<div>
<h2>Lorem</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing </p>
<a accesskey="a" href="product/10">more details!</a>
</div>dir
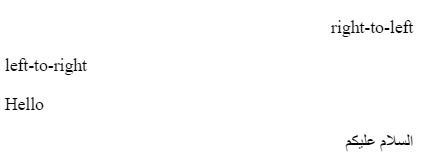
指定文本的方向
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<body>
<div>
<p dir="rtl">right-to-left</p>
<p dir="ltr">left-to-right</p>
<p dir="auto">Hello</p>
<p dir="auto">السلام عليكم</p>
</div>
</body>
</html>
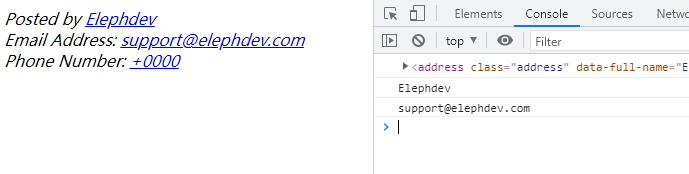
data-
这是最有用的属性之一,它允许您在 HTML 标签上存储额外的和自定义的数据。此外,您可以在CSS和Javascript 中访问此属性。它应该至少是一个字符,并且不能包含任何大写字母
<!DOCTYPE html>
<html>
<head>
<style type="text/css" media="all">
.address[data-user-country='Morocco']::before {
content:attr(data-user-country);
display: block;
}
</style>
</head>
</head>
<body>
<address
class="address"
data-full-name="Elephdev"
data-email="support@elephdev.com"
data-job="full stack web developer"
data-user-country="CN"
data-id="26989"
data-bg="red"
>
Posted by
<a href="https://t.me/AyaBouchiha"> Elephdev </a>
<br />
Email Address:
<a href="mailto:support@elephdev.com">
support@elephdev.com
</a>
<br />
Phone Number:
<a href="tel:+0000">+0000 </a>
<br />
</address>
<script>
const addressElement = document.querySelector('.address');
const id = document.querySelector('[data-id="26989"]');
// <address class="address" >…</address>
console.log(id);
// Elephdev
console.log(addressElement.dataset.fullName)
// support@elephdev.com
console.log(addressElement.getAttribute('data-email'))
</script>
</body>
</html>
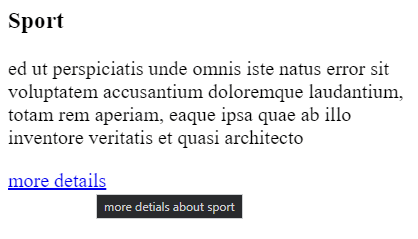
title
让您显示有关 HTML 元素的更多信息
<div>
<h3>Sport</h3>
<p>ed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto</p>
<a href="sport/" title="more details about sport">more details</a>
</div>
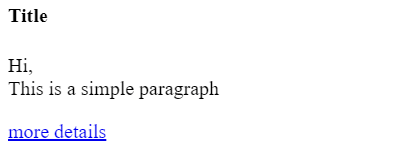
hidden
表示该元素尚未或不再相关,浏览器不显示具有隐藏属性的元素
<section>
<h4>Title</h4>
<p>
Hi, <mark hidden>I'm Aya Bouchiha</mark> <br />
This is a simple paragraph
</p>
<a href="#">more details</a>
</section>




发表评论 取消回复