1. Lottie-Web/Bodymovin
Link: https://github.com/airbnb/lottie-web
Using this library, you can export the created animation Adobe After Effects directly to the website
Example:



2. Parallax.js
Link: https://github.com/wagerfield/parallax
Using this library, you can create a beautiful parallax effect, which you can control by moving the mouse. You can also adjust the speed of moving objects.

3. Flat Surface Shader [FSS]
Link: https://github.com/wagerfield/flat-surface-shader

4. Hover.css
Link: https://github.com/IanLunn/Hover
A set of CSS3-driven hover effects that can be applied to links, buttons, logos, SVG, featured images, etc. Easily apply to your own elements, modify or just for inspiration. Available in CSS, Sass and LESS
Example: http://ianlunn.github.io/Hover/
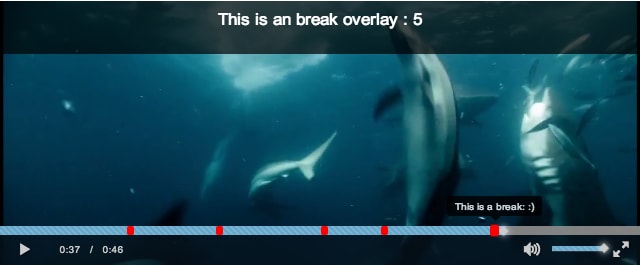
5. Video.js Markers
Link: https://github.com/spchuang/videojs-markers
Using this plug-in, you can place the necessary markers on the video on the website, and you can easily switch to the specified time point

6. Magic Grid
Link: https://github.com/e-oj/Magic-Grid
This library will help you create adaptive grids, you don’t need to create a separate @media styles in it. Just specify the container

7. Vue/React Content Loader
Link (Vue): https://github.com/egoist/vue-content-loader
SVG components used to create placeholder loading, such as Facebook card loading

Link (React): https://github.com/danilowoz/react-content-loader
8. React Image Gallery
Link: https://github.com/xiaolin/react-image-gallery
React image library is a React component used to build image libraries and carousels
9. WebSlides
Link: https://github.com/webslides/WebSlides
Everything you need to make HTML PPT, landing pages, and long formats in a beautiful way. Only basic knowledge of HTML and CSS is required. Designers, marketers and journalists can now focus on content

10. SVG.js
Link: https://github.com/svgdotjs/svg.js
A lightweight library for manipulating and animating SVG without any dependencies
11. React Motion
Link: https://github.com/chenglou/react-motion
For 95% of the animation component use cases, we don’t have to resort to hard-coded easing curves and durations. Set stiffness and damping for your UI elements and let the magic of physics take care of the rest. In this way, you don't have to worry about small situations such as interrupting animation behavior. It also greatly simplifies the API



12. RELLAX
Link: https://github.com/dixonandmoe/rellax
Rellax is a slick, ultra-lightweight, vanilla javascript parallax library. Update: Rellax is now available for mobile devices (v1.0.0)

13. Dynamics.js
Link: https://github.com/michaelvillar/dynamics.js
Dynamics.js is a JavaScript library for creating physics-based animations

14. mo·js
Link: https://github.com/mojs/mojs
The library provides built-in components to make animations from scratch, such as html, shapes, swirls, bursts and interlaces, and also provides you with tools to help you make animations in the most natural way
Click on any circle
15. Reveal.js
Link: https://github.com/hakimel/reveal.js
Reveal.js is an open source HTML display framework. It enables anyone with a web browser to create fully functional and beautiful presentations for free

16. Animsition
Link: https://github.com/blivesta/animsition
A simple and easy-to-use jQuery plug-in for CSS animation page transition

17. SVG Mesh 3d
Link: https://github.com/mattdesl/svg-mesh-3d
An advanced module for converting SVG strings into 3D triangular meshes. Best for silhouettes, such as font icons SVG

18. Zdog
Link: https://github.com/metafizzy/zdog
Using this library, you can create pseudo 3d elements without knowing geometry or algebra to create geometric shapes. This library is very easy to learn, and learning will not take you too much time

You can drag it




Post comment 取消回复