1. Lottie-Web/Bodymovin
链接:https://github.com/airbnb/lottie-web
使用此库,您可以将创建的动画Adobe After Effects直接导出到website
示例:



2. Parallax.js
链接:https://github.com/wagerfield/parallax
使用这个库,您可以创建一个漂亮的视差效果,您可以通过鼠标移动来控制。 您还可以调整移动物体的速度。

3. Flat Surface Shader [FSS]
链接:https://github.com/wagerfield/flat-surface-shader

4. Hover.css
链接:https://github.com/IanLunn/Hover
一组 CSS3 驱动的悬停效果,可应用于链接、按钮、徽标、SVG、特色图像等。轻松应用于您自己的元素、修改或仅用于灵感。在 CSS、Sass 和 LESS 中可用
示例:http://ianlunn.github.io/Hover/
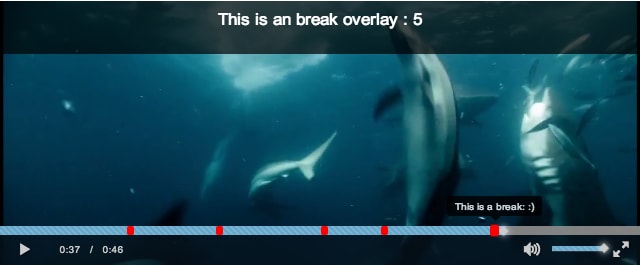
5. Video.js Markers
链接:https://github.com/spchuang/videojs-markers
使用此插件,您可以在网站上的视频上放置必要的标记,可以轻松切换到指定时间点

6. Magic Grid
链接:https://github.com/e-oj/Magic-Grid
该库将帮助您创建自适应网格,您无需在其中创建单独的@media styles. 只需指定容器即可

7. Vue/React Content Loader
链接(Vue):https://github.com/egoist/vue-content-loader
用于创建占位符加载的 SVG 组件,例如 Facebook 卡片加载

链接(React):https://github.com/danilowoz/react-content-loader
8. React Image Gallery
链接:https://github.com/xiaolin/react-image-gallery
React 图片库是用于构建图片库和轮播的 React 组件
9. WebSlides
链接:https://github.com/webslides/WebSlides
以漂亮的方式制作 HTML PPT、着陆页和长格式所需的一切。只需要 HTML 和 CSS 的基本知识。设计师、营销人员和记者现在可以专注于内容

10. SVG.js
链接:https://github.com/svgdotjs/svg.js
用于操作和动画 SVG 的轻量级库,没有任何依赖项
11. React Motion
链接:https://github.com/chenglou/react-motion
对于 95% 的动画组件用例,我们不必求助于使用硬编码的缓动曲线和持续时间。为您的 UI 元素设置刚度和阻尼,让物理的魔力来处理剩下的事情。这样,您就不必担心诸如中断动画行为之类的小情况。它还极大地简化了 API



12. RELLAX
链接:https://github.com/dixonandmoe/rellax
Rellax 是一个光滑的、超轻量级的、香草 javascript 视差库。更新: Rellax 现在适用于移动设备 (v1.0.0)

13. Dynamics.js
链接:https://github.com/michaelvillar/dynamics.js
Dynamics.js 是一个 JavaScript 库,用于创建基于物理的动画

14. mo·js
链接:https://github.com/mojs/mojs
该库提供了内置组件来从头开始制作动画,如 html、形状、漩涡、爆裂和交错,还为您提供了帮助您以最自然的方式制作动画的工具
点击任意圆圈
15. Reveal.js
链接:https://github.com/hakimel/reveal.js
Reveal.js 是一个开源的 HTML 展示框架。它使任何拥有 Web 浏览器的人都可以免费创建功能齐全且精美的演示文稿

16. Animsition
链接:https://github.com/blivesta/animsition
一个简单易用的 jQuery 插件,用于 CSS 动画页面过渡

17. SVG Mesh 3d
链接:https://github.com/mattdesl/svg-mesh-3d
将 SVG 字符串转换为 3D 三角网格的高级模块。最适合剪影,如字体图标 SVG

18. Zdog
链接:https://github.com/metafizzy/zdog
使用此库,您可以创建伪 3d 元素,而无需了解几何或代数即可创建几何形状。这个库非常容易学习,学习不会花费你太多时间

你可以拖动它




发表评论 取消回复