Scenes

solution
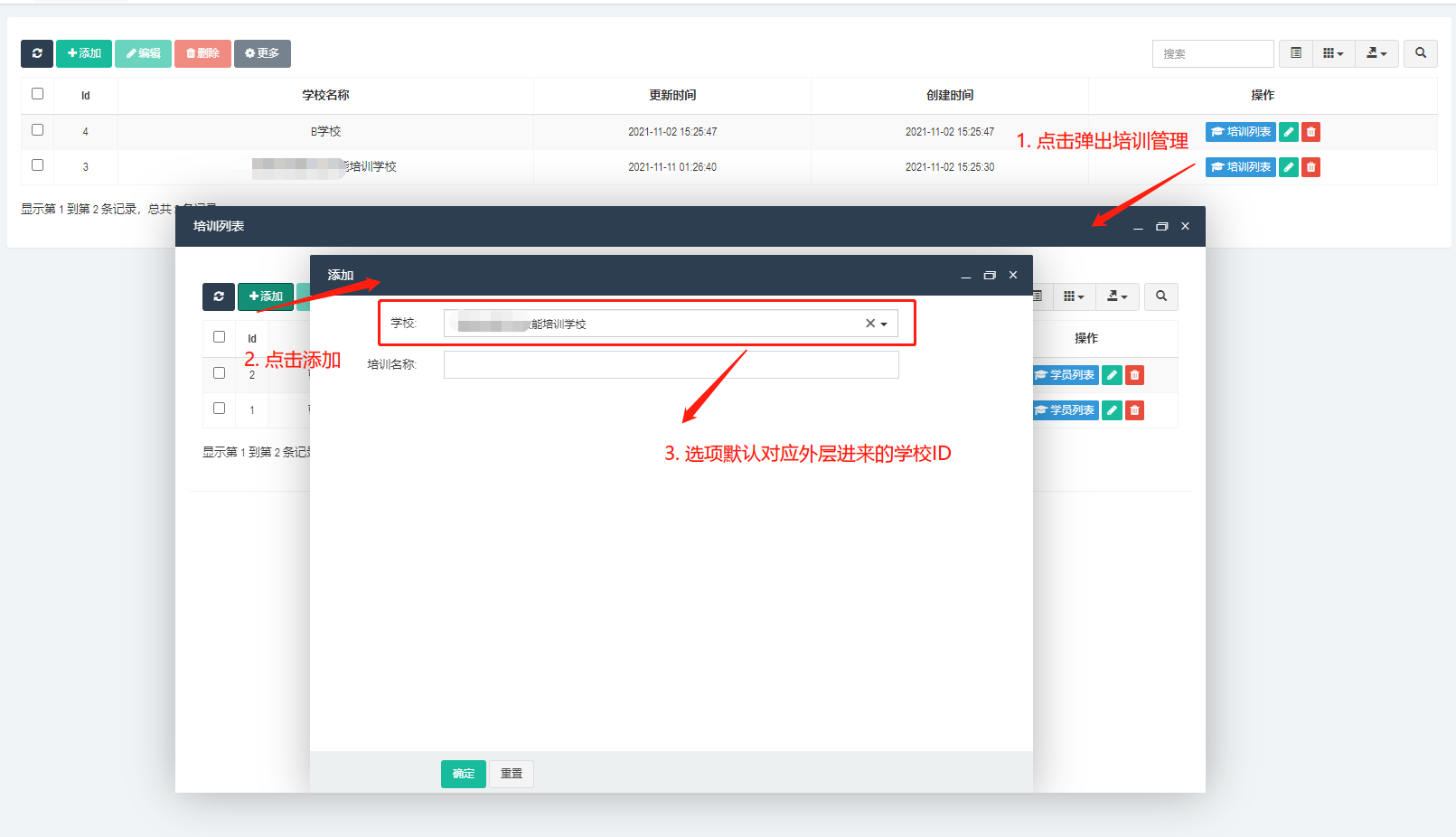
1. School Module
Pass School ID to training list
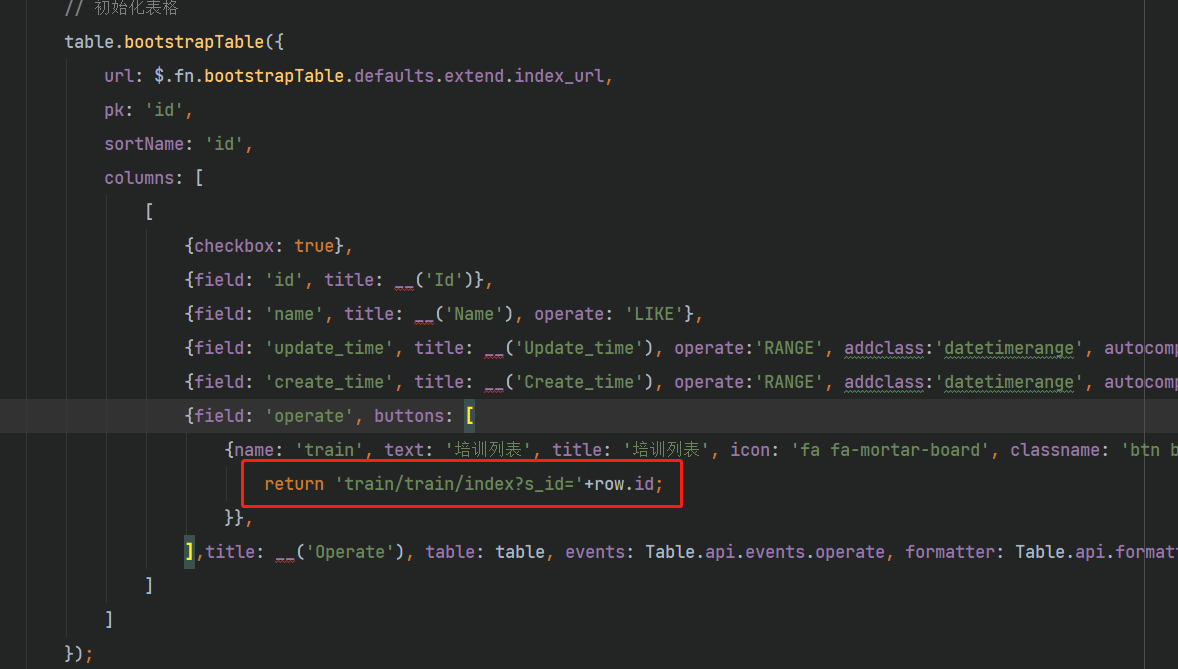
{field:'operate', buttons: [
{name:'train', text:'training list', title:'training list', icon:'fa fa-mortar-board', classname:'btn btn-xs btn-info btn-dialog', extend:" data-area='[\"70%\",\"70%\"]'", url: function(row) {
return'train/train/index?s_id='+row.id;
}},
],title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}
2. Training list module
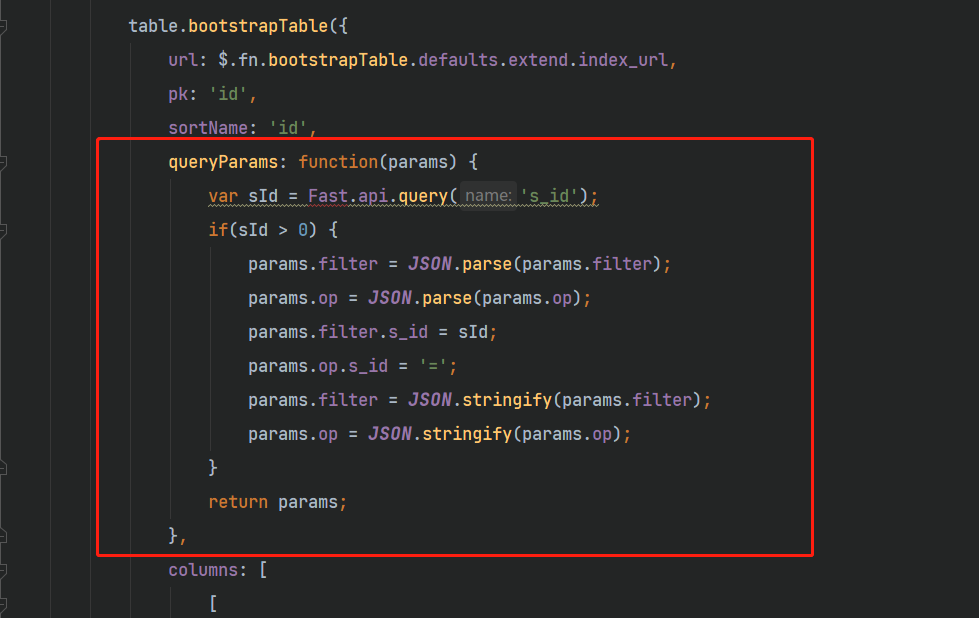
Custom query parameters are used to display only the training list under the current school

queryParams: function(params) {
var sId = Fast.api.query('s_id');
if(sId> 0) {
params.filter = JSON.parse(params.filter);
params.op = JSON.parse(params.op);
params.filter.s_id = sId;
params.op.s_id ='=';
params.filter = JSON.stringify(params.filter);
params.op = JSON.stringify(params.op);
}
return params;
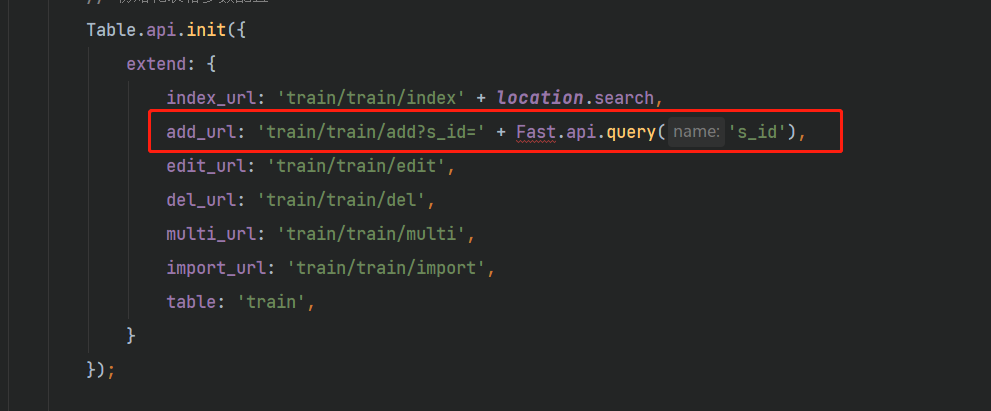
}Pass school ID to add page

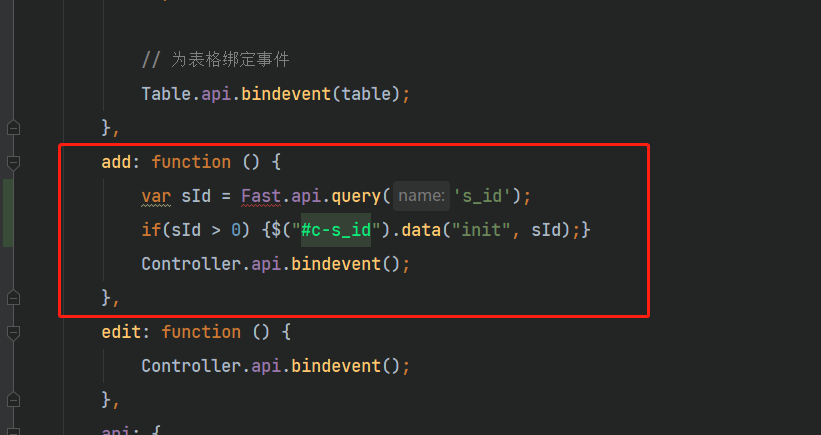
Initialize the selectpage parameter

add: function () {
var sId = Fast.api.query('s_id');
if(sId> 0) {$("#c-s_id").data("init", sId);}
Controller.api.bindevent();
}


Post comment 取消回复