XSS
XSS (Cross-Site Scripting) is a cross-site scripting attack. Because the abbreviation overlaps with CSS, it can only be called XSS. Cross-site scripting attack refers to an attack carried out by running illegal HTML tags or JavaScript in the browsers of registered users of web sites with security vulnerabilities
The principle of XSS is that a malicious attacker inserts malicious executable webpage script code into a Web page. When the user browses the page, the script code embedded in the Web will be executed, so that the attacker can steal user information or other violations. The purpose of user security and privacy
Cross-site scripting attacks may cause the following effects
- Use false input forms to defraud users' personal information
- Use scripts to steal the user's cookie value, and the victim can help the attacker send malicious requests without knowing it
- Display fake articles or pictures
XSS attacks are ever-changing, but they can be roughly divided into several types
1. Non-persistent XSS
Non-persistent XSS vulnerabilities, usually by sending URLs with malicious script code parameters to others, when the URL address is opened, the unique malicious code parameters are parsed and executed by HTML

For example, the page contains the following code
<select>
<script>
document.write(''
+'<option value=1>'
+ location.href.substring(location.href.indexOf('default=') + 8)
+'</option>'
);
document.write('<option value=2>English</option>');
</script>
</select>Attackers can directly inject executable script code through URL (similar: https://xxx.com/xxx?default=<script>alert(document.cookie)</script>). However, some browsers such as Chrome have built-in XSS filters, which can prevent most reflective XSS attacks.
Non-persistent XSS vulnerability attacks have the following characteristics:
- Instantaneous, without server storage, an attack can be completed directly through HTTP GET and POST requests, and user privacy data can be obtained.
- The attacker needs to trick the click, and the user must click on the link to initiate
- The feedback rate is low, so it is more difficult to find and respond to repair
- Steal user sensitive and confidential information
In order to prevent non-persistent XSS vulnerabilities, several things need to be ensured:
- All content or data rendered on the web page must come from the server.
- Try not to get data from DOM APIs such as URL, document.referrer, document.forms, etc. for direct rendering.
- Try not to use eval, new Function(), document.write(), document.writeln(), window.setInterval(), window.setTimeout(), innerHTML, document.createElement() and other executable string methods.
- If you can't do the above points, you must also escape the string parameters passed in by methods involving DOM rendering.
- Any field needs to be escaped when rendering at the front end.
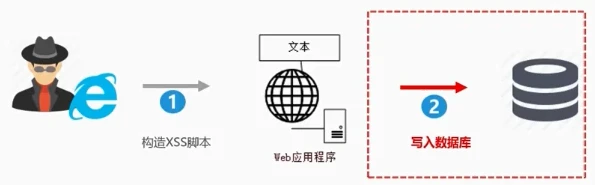
2. Persistent XSS
Persistent XSS vulnerabilities generally exist in interactive functions such as form submission, such as article comments, submission of text messages, etc. XSS vulnerabilities used by hackers to submit content through normal functions into the database for persistent storage, and the current end page gets the backend from the database When the injected code is read out, it happens to be rendered and executed

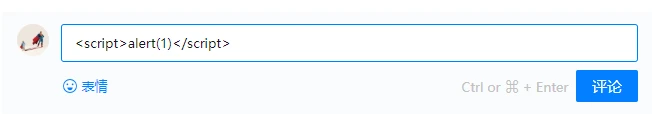
For example, for the comment function, it is necessary to prevent persistent XSS attacks, because I can enter the following in the comment

The main method of injecting pages is similar to non-persistent XSS vulnerabilities, except that persistent ones do not come from URLs, referers, forms, etc., but from data read from the database by the backend. Persistent XSS attacks do not need to deceive clicks, hackers only need to complete the injection where the form is submitted, but the cost of this XSS attack is still relatively high.
A successful attack needs to meet the following conditions at the same time:
- The back end of the POST request submission form is directly stored in the database without escaping.
- The back-end retrieves the data from the database and outputs it directly to the front-end without escaping.
- The front-end gets the back-end data and renders it directly into DOM without escaping.
Persistent XSS has the following characteristics:
- Persistence, embedded in the database
- Steal users' sensitive and private information
- Wide range of hazards
How to defend
For XSS attacks, there are usually two ways to defend against.
1.CSP
CSP essentially creates a whitelist, and the developer clearly tells the browser which external resources can be loaded and executed. We only need to configure the rules, how to block is implemented by the browser itself. We can minimize XSS attacks in this way.
CSP can usually be turned on in two ways:
- Set Content-Security-Policy in HTTP Header
- How to set the meta tag
Here is an example of setting HTTP Header:
- Only the resources of this site are allowed to be loaded
Content-Security-Policy: default-src'self'- Only HTTPS protocol images are allowed to be loaded
Content-Security-Policy: img-src https://*- Allow to load any source frame
Content-Security-Policy: child-src'none'For this method, as long as the developer configures the correct rules, even if the website has vulnerabilities, the attacker cannot execute its attack code, and the compatibility of CSP is also good.
2. Escape characters
User input can never be trusted. The most common way is to escape the content of input and output, and escape quotation marks, angle brackets, and slashes.
function escape(str) {
str = str.replace(/&/g,'&')
str = str.replace(/</g,'<')
str = str.replace(/>/g,'>')
str = str.replace(/"/g,'&quto;')
str = str.replace(/'/g,''')
str = str.replace(/`/g,'`')
str = str.replace(/\//g,'/')
return str
}But for displaying rich text, it is obvious that all characters cannot be escaped by the above method, because this will also filter out the required formatting. In this case, the whitelist filtering method is usually adopted, of course, it can also be filtered through the blacklist, but considering that there are too many tags and tag attributes to be filtered, it is more recommended to use the whitelist method
const xss = require('xss')
let html = xss('<h1 id="title">XSS Demo</h1><script>alert("xss");</script>')
// -> <h1>XSS Demo</h1><script>alert("xss");</script>
console.log(html)The above example is implemented using js-xss, and you can see that the h1 tag is retained in the output and the script tag is filtered.
3.HttpOnly Cookie
This is the most effective defense method to prevent XSS attacks from stealing user cookies. When a web application sets a cookie, set its attribute to HttpOnly, which can prevent the cookie of the web page from being stolen by malicious JavaScript on the client side, and protect user cookie information




Post comment 取消回复