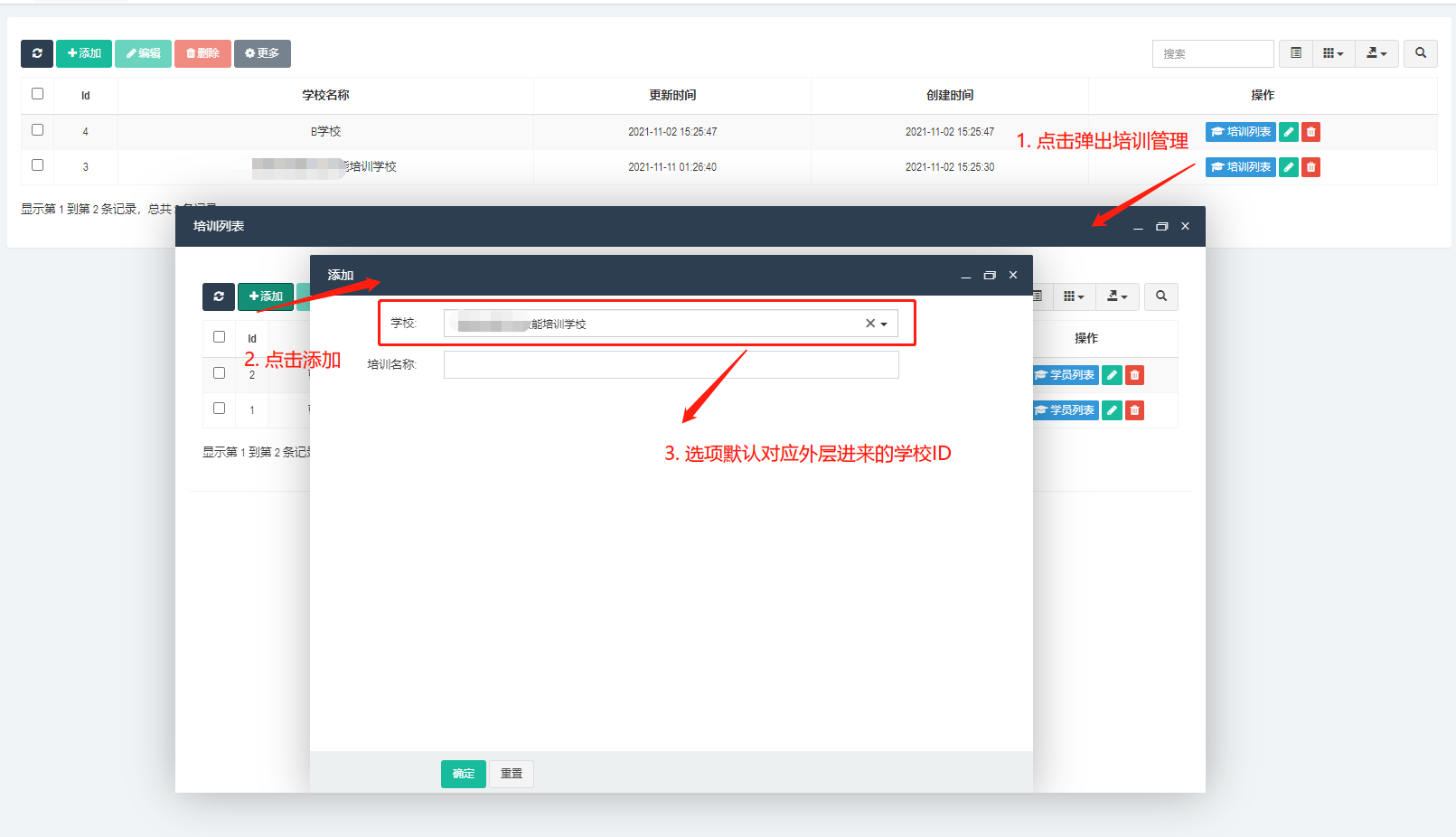
场景

解决方案
1.学校模块
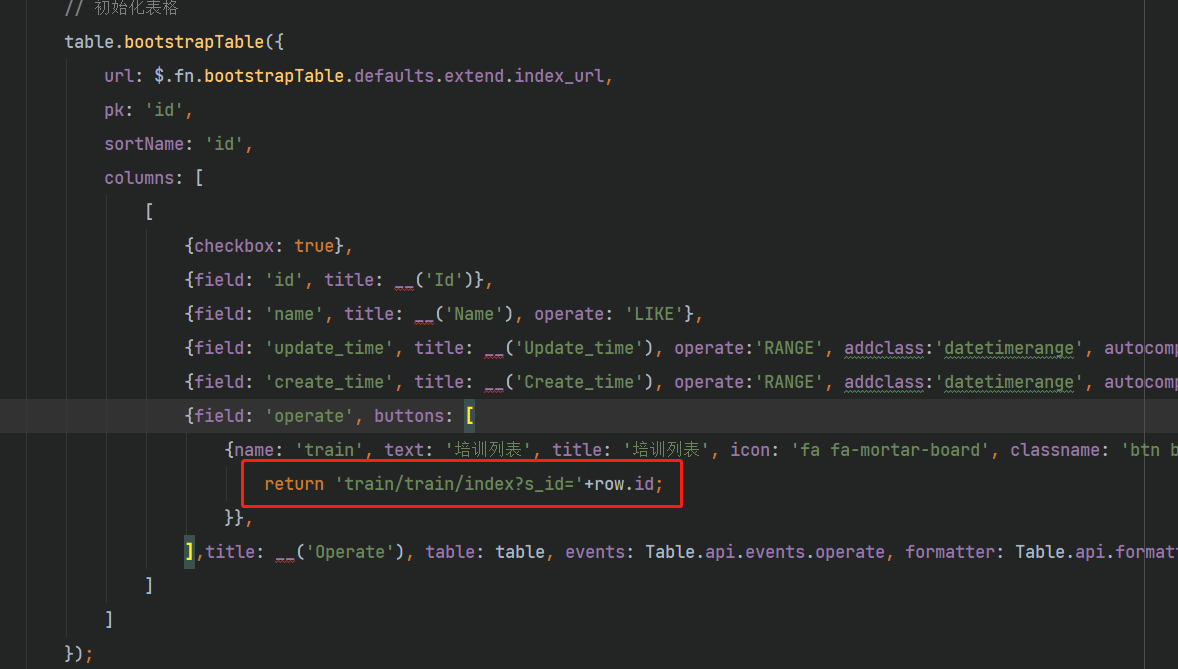
传递学校ID至培训列表
{field: 'operate', buttons: [
{name: 'train', text: '培训列表', title: '培训列表', icon: 'fa fa-mortar-board', classname: 'btn btn-xs btn-info btn-dialog', extend:"data-area='[\"70%\",\"70%\"]'", url: function(row) {
return 'train/train/index?s_id='+row.id;
}},
],title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}
2.培训列表模块
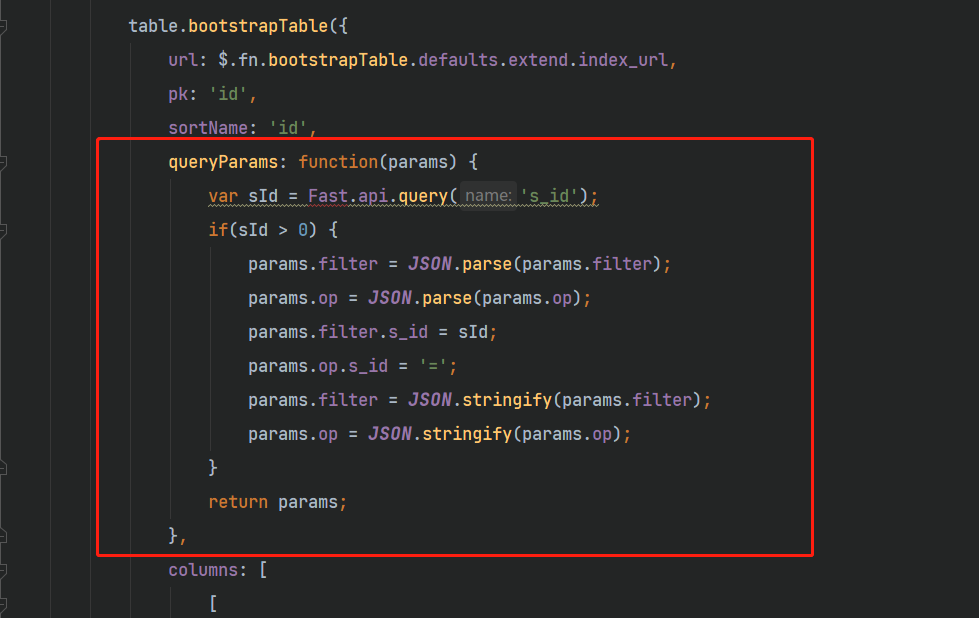
自定义查询参数用于仅显示当前学校下的培训列表

queryParams: function(params) {
var sId = Fast.api.query('s_id');
if(sId > 0) {
params.filter = JSON.parse(params.filter);
params.op = JSON.parse(params.op);
params.filter.s_id = sId;
params.op.s_id = '=';
params.filter = JSON.stringify(params.filter);
params.op = JSON.stringify(params.op);
}
return params;
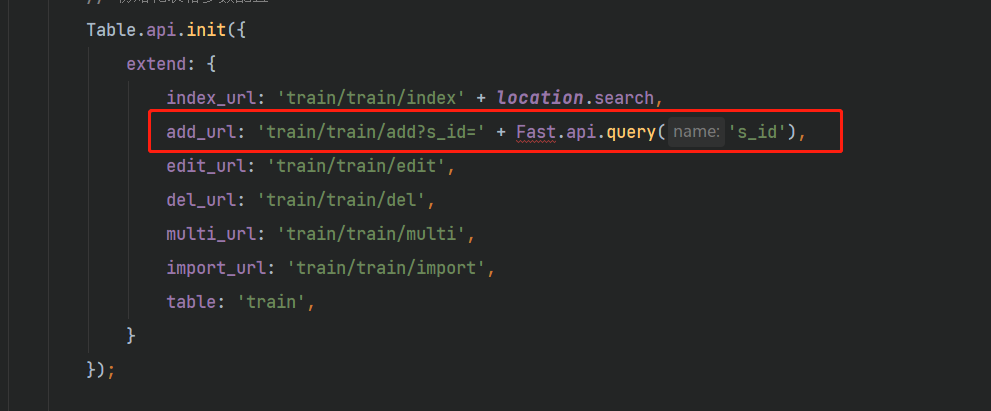
}传递学校ID至添加页面

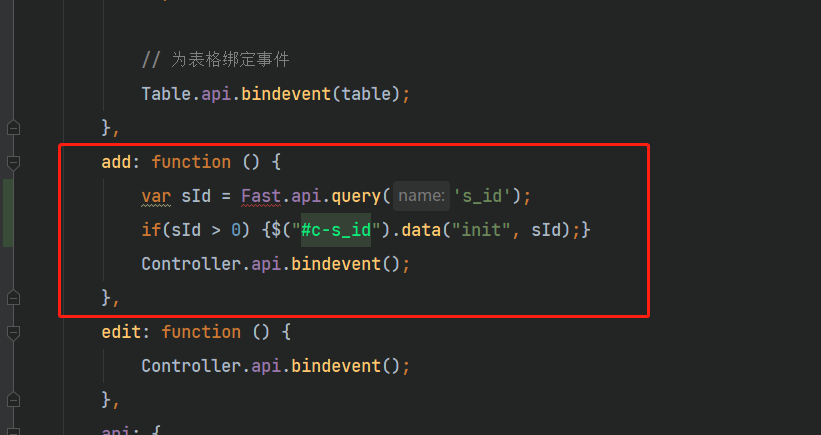
初始化selectpage参数

add: function () {
var sId = Fast.api.query('s_id');
if(sId > 0) {$("#c-s_id").data("init", sId);}
Controller.api.bindevent();
}


发表评论 取消回复