1.loading=lazy attribute
Performance optimization, you can use the loading=lazy attribute to postpone the loading of images until the user scrolls to them
<img src='image.jpg' loading='lazy' alt='Alternative Text'>2. Email, phone and SMS links
<a href="mailto:{email}?subject={subject}&body={content}">
Send us an email
</a>
<a href="tel:{phone}">
Call us
</a>
<a href="sms:{phone}?body={content}">
Send us a message
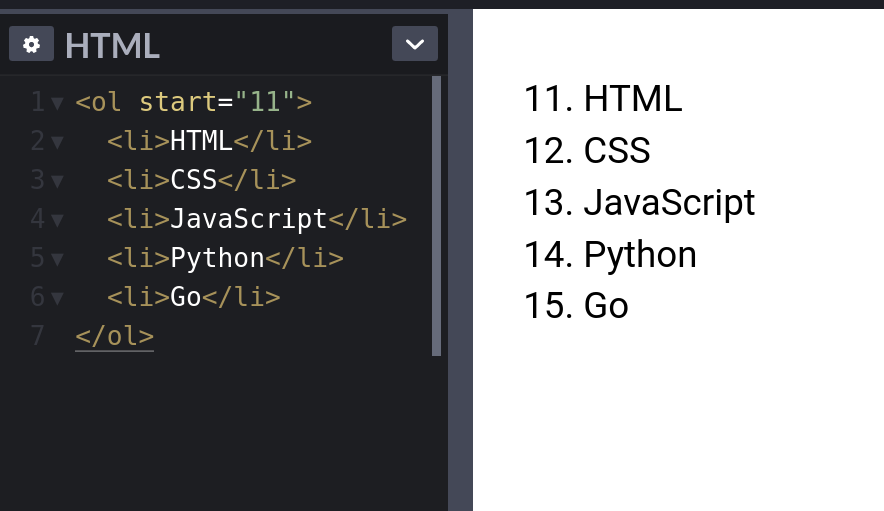
</a>3. Ordered list start attribute
Use the start attribute to change the starting point of the ordered list

4.meter element
You can use the <meter> element to display the quantity. No JavaScript/CSS required
<iframe allowfullscreen="true" allowpaymentrequest="true" allowtransparency="true" class="cp_embed_iframe "frameborder="0" height="450" width="100%" name="cp_embed_1" scrolling="no" src= "https://codepen.io/denic/embed/MWbJRXe?height=450&theme-id=dark&default-tab=html%2Cresult&user=denic&slug-hash=MWbJRXe&pen-title=Base%20Element& ;name=cp_embed_1" style="width: 100%; overflow:hidden; display:block;" title="basic elements" loading="lazy" id="cp_embed_MWbJRXe">
5. HTML native search
6. Field Set Elements
You can use the <fieldset> element to group multiple controls and labels () in the <label> Web form
7.Window.opener
Opening the page of target="_blank" allows the new page to access the original page window.opener. This may have an impact on safety and performance. Include rel="noopener" or rel="noreferrer" to prevent this from happening
<a href="https://markodenic.com/" target="_blank" rel="noopener">
Marko's website
</a>8.
If you want to open all the links in the document in a new tab, you can use the <base> element
<iframe allowfullscreen="true" allowpaymentrequest="true" allowtransparency="true" class="cp_embed_iframe "frameborder="0" height="450" width="100%" name="cp_embed_4" scrolling="no" src= "https://codepen.io/denic/embed/yLYYwJp?height=450&theme-id=dark&default-tab=html%2Cresult&user=denic&slug-hash=yLYYwJp&pen-title=Base%20Element& ;name=cp_embed_4" style="width: 100%; overflow:hidden; display:block;" title="Base Element" loading="lazy" id="cp_embed_yLYYwJp">
9.Favicon cache update
To refresh your website’s icon, you can force the browser to download a new version by adding ?v=2 to the file name.
This is particularly useful in production to ensure that users get the new version
<link rel="icon" href="/favicon.ico?v=2" />10. Spell check
Use the spellcheck attribute to define whether the element can be checked for spelling errors
11. Native HTML slider
You can use it <input type="range"> to create a slider
12.HTML Accordion
You can use the details element to create a native HTML accordion
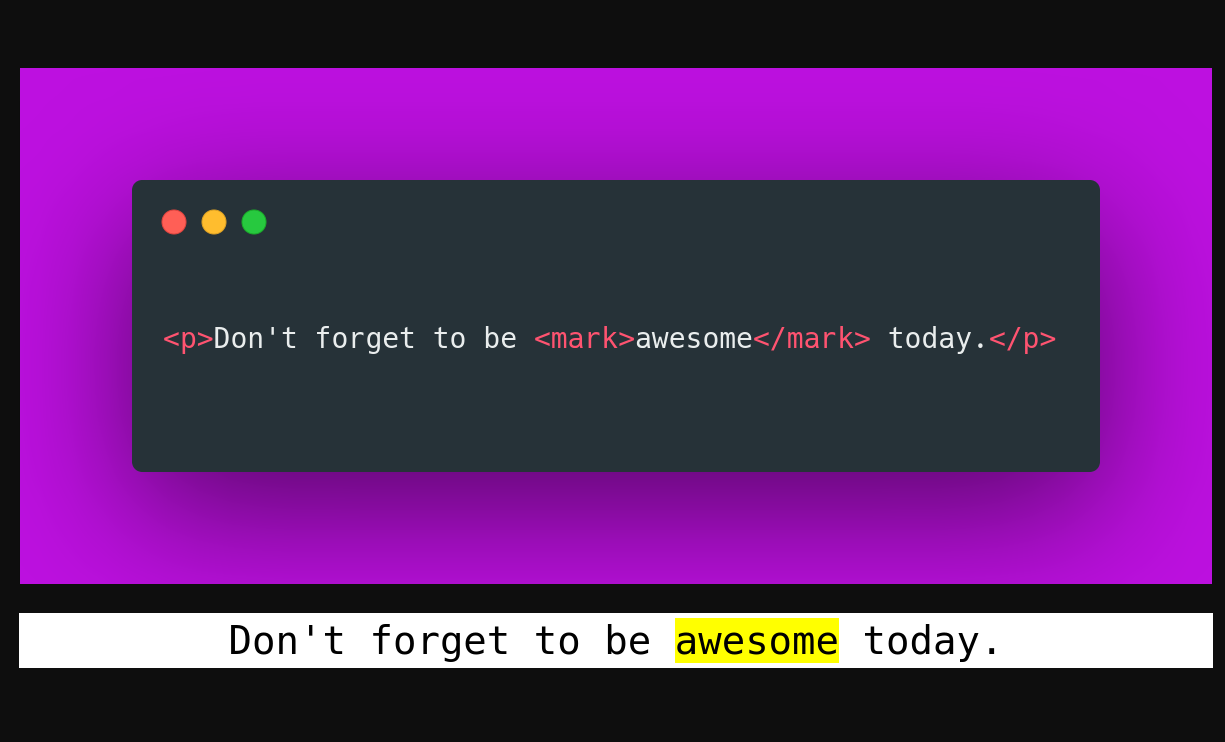
13.mark tag
You can use the <mark> tag to highlight the text

14.download attribute
You can use the attributes in the download link to download the file instead of jumping to the file
<a href='path/to/file' download>
Download
</a>15. webp image optimization performance
Use the .webp image format to shrink images and improve website performance
<picture>
<!-- load .webp image if supported -->
<source srcset="logo.webp" type="image/webp">
<!--
Fallback if `.webp` images or <picture> tag
not supported by the browser.
-->
<img src="logo.png" alt="logo">
</picture>16. Video thumbnail
Use the poster attribute to specify the image to be displayed when the video is downloaded or before the user clicks the play button
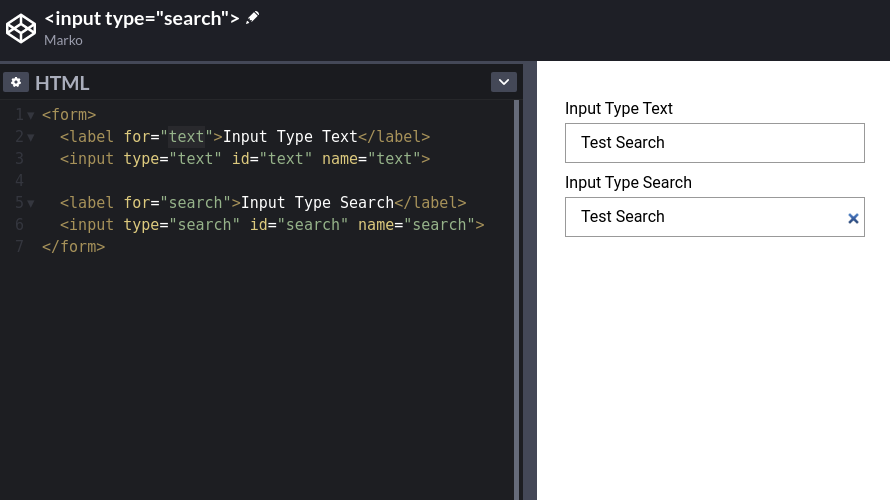
<video poster="path/to/image">17.type="search"
Use type="search" for your search input and you will get a "clear" button





Post comment 取消回复