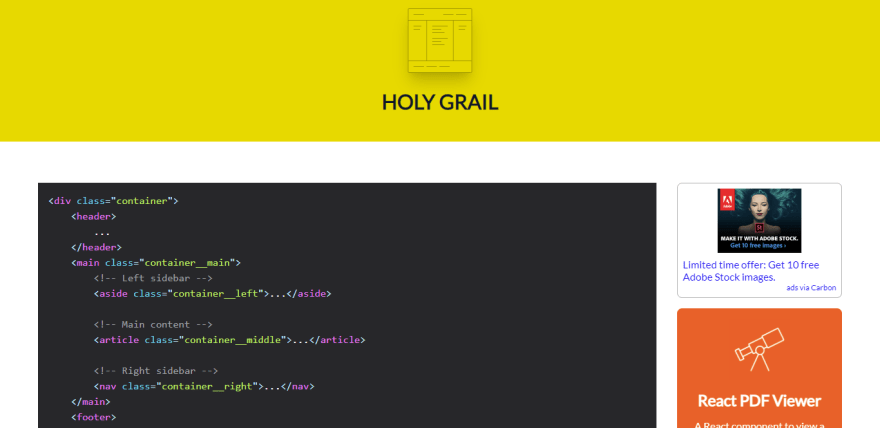
1. Layoutit
Link: https://grid.layoutit.com/
Design Web layout quickly and get HTML and CSS code. Use this interactive CSS grid generator to intuitively learn CSS grids and build web layouts

This is a simple layout created using code generated from this site and adding some custom CSS
2. csslayout
Link: https://csslayout.io/
Popular layouts and patterns made with CSS. Zero dependence. There is no frame. No CSS hackers. Real use cases. Good practice. You can choose a mode, it contains all the code related to the mode, we can copy and paste it into our project

This is the most common simple layout used on the website
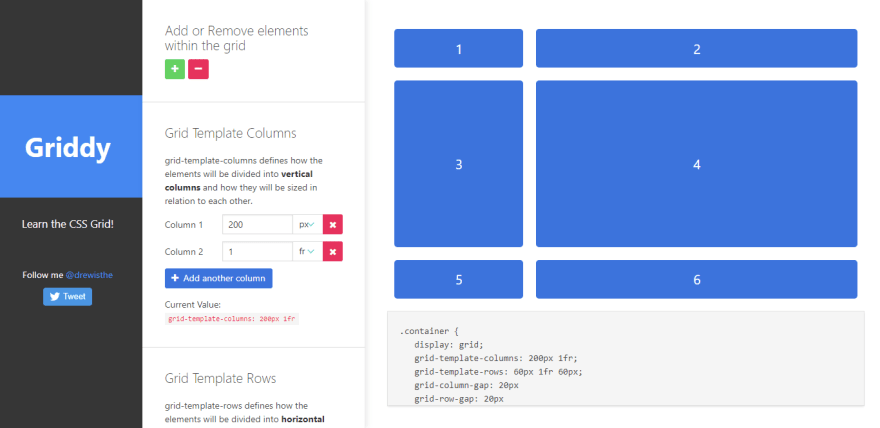
3. griddy
Link: https://griddy.io/
Easily create CSS grid layouts by setting the number of columns and rows using various units. We can also set the column and row spacing, and view the generated code at the bottom, we can copy and paste it into our project. It does not support adding grid-template-areas or grid-area like Layoutit site, but it is still a very useful tool

This is a simple layout created using CSS code generated from this site, with some custom CSS added
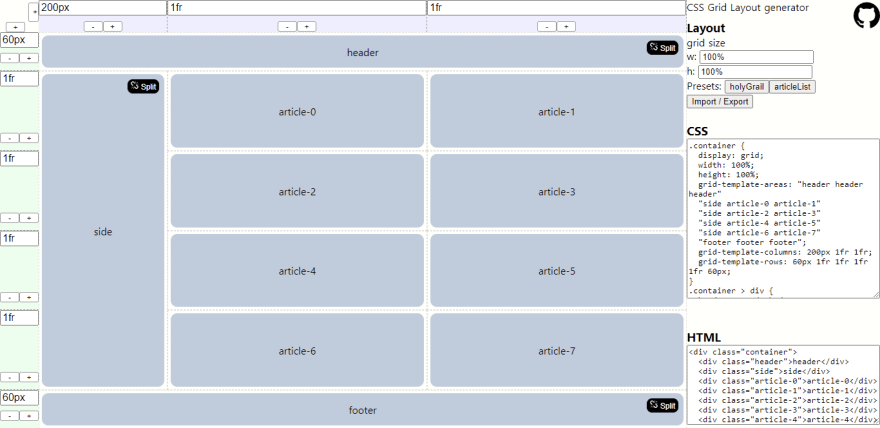
4. Masaya Kazama
Link: https://vue-grid-generator.netlify.app/
This layout generator has two great presets: Holy Grail& Article List, we can make visual modifications according to our requirements, and all HTML and CSS codes are generated for us. It also supports grid area, which is very cool

This is a simple demo using the code of this site
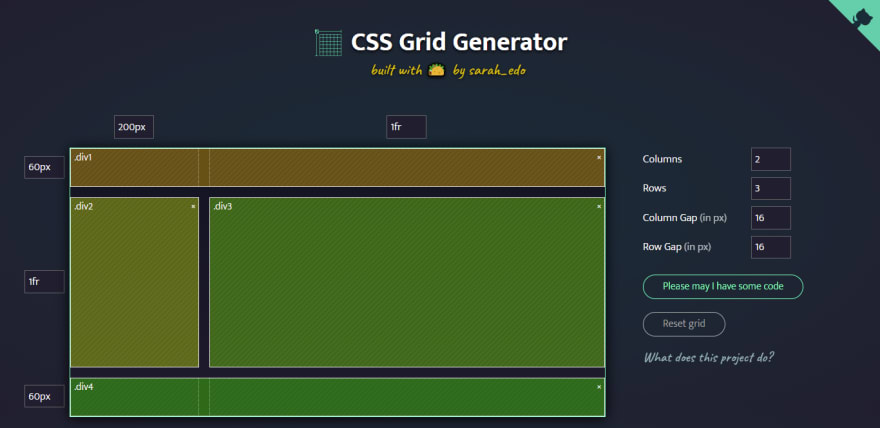
5. CSS Grid Generator
Link: https://cssgrid-generator.netlify.app/
A gadget for everyone. You can specify rows, columns, gaps, and units, and then drag to create sub divs to easily create dynamic layouts!

This is a simple demo using the code of this site
6. Bootstrap 4 Interface Builder
Link: https://www.layoutit.com/build
Another great website of LayoutIt helps us quickly drag and drop the Bootstrap 4 grid system, basic CSS elements, components, etc., and use this interactive Bootstrap 4 interface generator to build a web layout



Post comment 取消回复