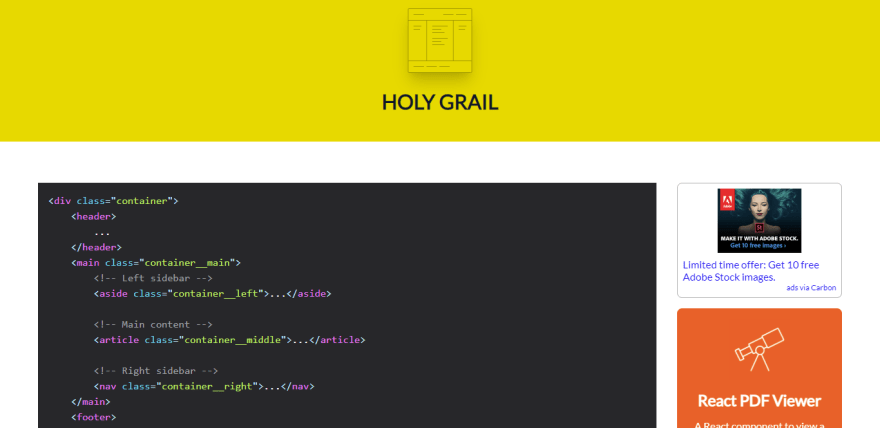
1. Layoutit
快速设计 Web 布局,并获取 HTML 和 CSS 代码。使用此交互式 CSS 网格生成器直观地学习 CSS 网格并构建 Web 布局

这是使用从该站点生成的代码并添加一些自定义 CSS 创建的简单布局
2. csslayout
使用 CSS 制作的流行布局和模式。零依赖。没有框架。没有 CSS 黑客。真实用例。良好做法。您可以选择一个模式,它包含与该模式相关的所有代码,我们可以将其复制粘贴到我们的项目中

这是使用网站上最常见的简单布局
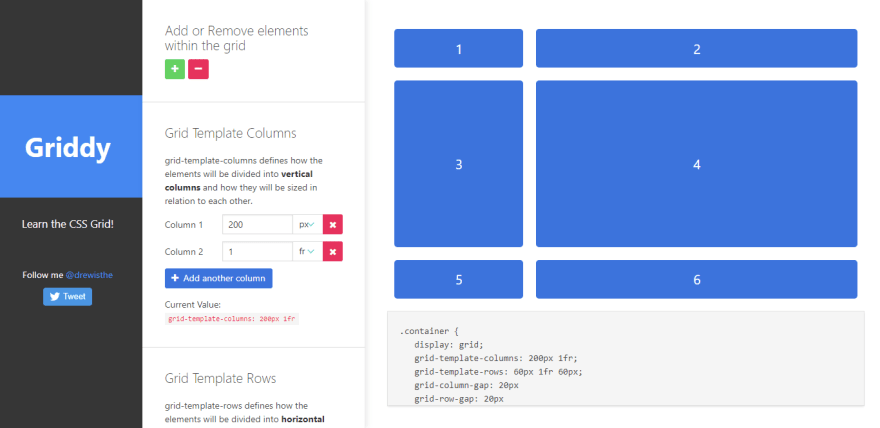
3. griddy
通过使用各种单位设置列数和行数,轻松创建 CSS 网格布局。我们还可以设置列和行间距,并在底部查看生成的代码,我们可以将其复制粘贴到我们的项目中。它不支持添加grid-template-areas或grid-area喜欢 Layoutit 站点,但它仍然是一个非常有用的工具

这是一个使用从该站点生成的 CSS 代码创建的简单布局,并添加了一些自定义 CSS
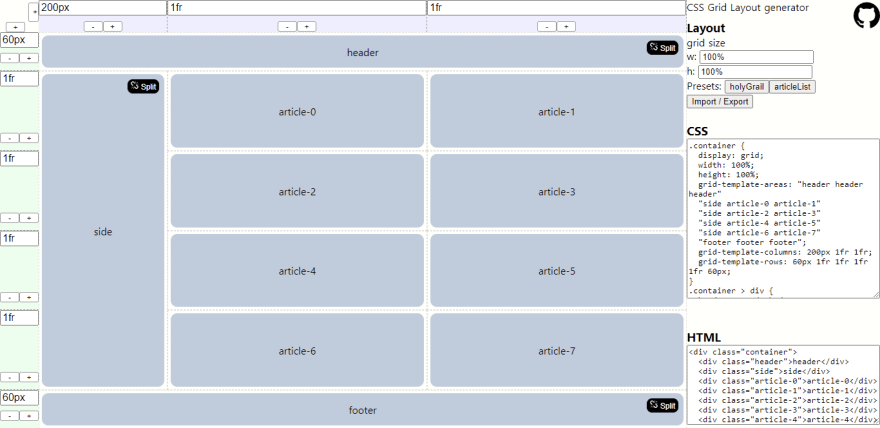
4. Masaya Kazama
链接:https://vue-grid-generator.netlify.app/
这个布局生成器有两个很棒的预设:Holy Grail& Article List,我们可以根据我们的要求进行可视化修改,所有的 HTML 和 CSS 代码都是为我们生成的。它还支持网格区域,非常酷

这是一个使用此站点代码的简单演示
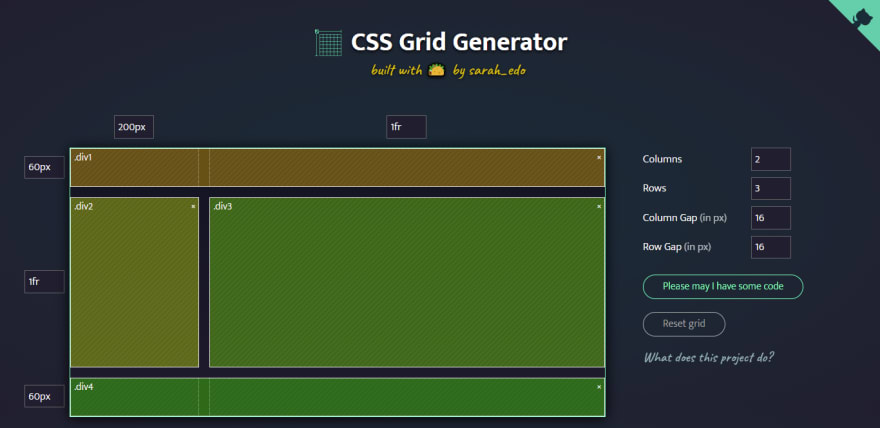
5. CSS Grid Generator
链接:https://cssgrid-generator.netlify.app/
适合所有人的小工具。您可以指定行、列、间隙和单位,然后拖动创建子div,轻松制作动态布局!

这是一个使用此站点代码的简单演示
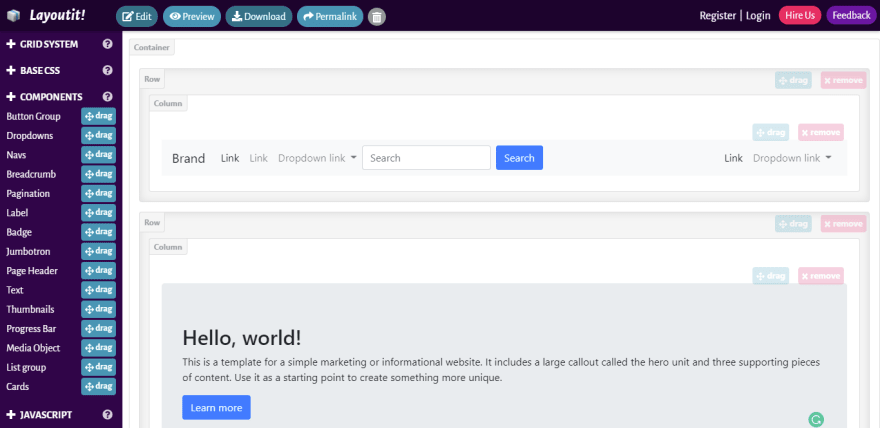
6. Bootstrap 4 界面生成器
链接:https://www.layoutit.com/build
LayoutIt 的另一个很棒的网站帮助我们快速拖放 Bootstrap 4 网格系统、基本 CSS 元素、组件等,并使用这个交互式 Bootstrap 4 界面生成器构建 Web 布局



发表评论 取消回复