Introduction
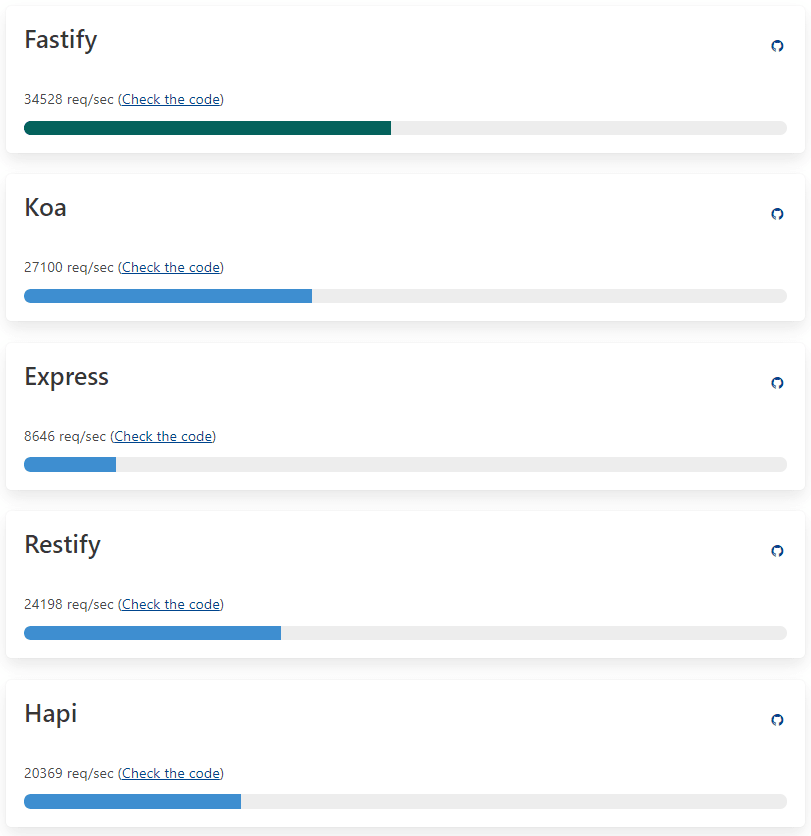
Fastify is a web server framework similar to ExpressJS, but with better performance

The ecosystem is very complete, with many ready-made plug-ins. But in the first test, I only used the fastify-static plugin to get the .html file
Example
Initialize the project
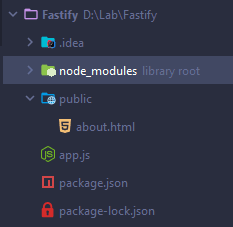
First, create a void folder and install Fastify and fastify-static
npm i fastify fastify-staticapp.js
Create an app.js, it is your root file
You can write the basis of this file to create a new Fastify server
const path = require("path")
const f = require('fastify')({logger: false})
f.register(require('fastify-static'), {
root: path.join(__dirname,'public'),
prefix:'/public/',
})
// In this example, when you get localhost:3000, ou have the time
f.get('/', (request, reply) => {
reply.header('Content-Type','application/json')
reply.send({hello: new Date()})
})
f.get('/about', (request, reply) => {
reply.sendFile('about.html')
})
const start = async () => {
try {
await f.listen(3000)
} catch (err) {
f.log.error(err)
process.exit(1)
}
}
start().then(r => r)HTML
Create a /public folder and an about.html file

Start
npm start


Post comment 取消回复