CSS 自定义属性(CSS 变量)
就像在每种编程语言中一样,变量只是为可以轻松存储值的内存位置指定的名称,这使得变量可以在我们的程序中重用,而不是在我们的代码中的多个位置重复/硬编码实际值。正如您可能知道的那样,通过更改定义/声明变量的值来轻松实现全局更改,这反过来又反映在该变量的每个实例中(变量的值在变量具有被使用)。
幸运的是,CSS 规范允许使用称为自定义 CSS 属性的此类变量。这些自定义属性定义为名称/值对组合,然后可以与元素关联。使用双连字符/两个破折号后跟自定义属性的名称并最终为其分配一个值来定义变量的名称,例如:
example {
--primary-color: #222;
}要在规则中使用此自定义原色属性,您必须var()使用传递给它的自定义属性的名称来调用该函数。例如:
example {
background-color: var(--primary-color)
}正如您已经猜到的,这与设置相同,background-color: #222因为变量 --primary-color 是它所保存的实际值的占位符
Scope
根据定义这些变量的位置,它们可以具有全局作用域,这意味着它们可以在我们的样式表中的任何位置访问和使用,也可以具有将其使用限制为特定规则的局部作用域。为了给一个变量一个全局范围,它必须存储:root在我们样式表的伪类选择器中。这个:root选择器的目标是我们 HTML 标记中的根元素,也就是我们文档中的元素。您可以简单地将:root选择器视为元素的表示,但具有更高的特异性(优先级)
:root {
--primary-color: #222;
}通过在根选择器伪类中声明这个变量,它被赋予了一个全局范围并且可以在我们的样式表中的任何地方使用。例如:
h1 {
color: var(--primary-color)
}
div {
background-color: var(--primary-color)
}为了给一个变量一个局部范围,它必须在规则集中定义,并且只能在该规则集(局部范围)内访问。例如:
element {
--primary-color: #fff;
color: var(--primary-color);
border: 2px solid var(--primary-color)
}用局部变量覆盖全局变量
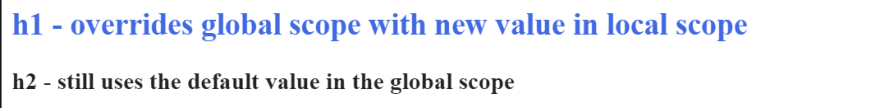
这些变量最有趣的特性是,当一个已经在:root(全局作用域)中定义的变量在规则集(局部作用域)中用新值重新声明时,新值会覆盖全局作用域的值,但只有在那个规则集中。例如:
:root {
--primary-color: #222;
}
h1 {
--primary-color: #4169e1;
color: var(--primary-color);
}
h2 {
color: var(--primary-color)
}
实现暗模式功能
HTML
对于 HTML 标记,我们只需放置这个切换开关和一个包含一堆内容的 div
<body>
<!-- Toggle Switch -->
<div class="switch">
<input type="checkbox" id="switch" />
<label for="switch">
<i class="fas fa-sun"></i>
<i class="fas fa-moon"></i>
<span class="ball"></span>
</label>
</div>
<!-- Content of Our Webpage -->
<div class="content">
<h1>Heading</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Expedita, non?
</p>
</div>
</body>
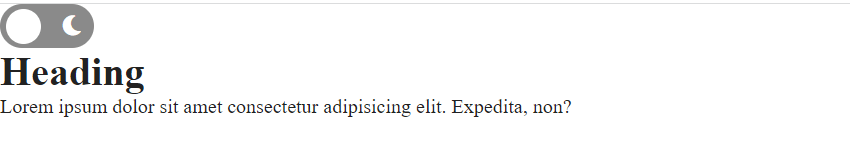
为简单起见,这就是此实现所需的全部 HTML。这个想法是内容部分代表我们网页的全部内容,而切换是我们点击以触发网页更改的内容
CSS
这就是我们的 CSS 自定义属性(变量)发挥关键作用的地方,其概念是,我们不使用硬编码值来设置网站配色方案(网站上的各种颜色)的样式,而是存储网站初始模式(浅色)的配色方案mode) 作为:root样式表(全局范围)中的变量,然后在我们通常使用普通硬编码值的地方使用这些变量。所以让我们这样做:
:root {
--bg-color: #fff;
--primary-text-color: #222;
--secondary-text-color: #444;
}我们已经在我们的全局根元素中创建了三个自定义变量,现在我们将继续使用这些变量来设计我们的网页。让我们首先使用 flex 将网页上的所有内容居中,为我们的网页提供背景颜色,并使用这些变量为内容提供两种不同的颜色
body {
display: flex;
height: 100vh;
flex-direction: column;
justify-content: center;
align-items: center;
background: var(--bg-color);
}
.content {
color: var(--primary-text-color);
}
.content p {
color: var(--secondary-text-color);
}
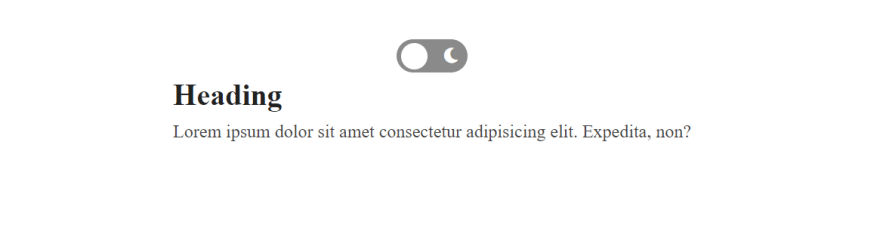
现在我们将创建一个黑暗主题类规则集,并使用为黑暗模式前景量身定制的新值重新定义我们的全局变量
.dark-mode {
--bg-color: #3e4c59;
--primary-text-color: #fff;
--secondary-text-color: #ddd;
}暗模式类中的新值将用于在切换开关打开时覆盖全局变量的值,这是通过使用 JavaScript 将这个新创建的.dark-mode类添加到我们的
switchTheme.addEventListener("click", function () {
document.body.classList.toggle("dark-mode");
});




发表评论 取消回复