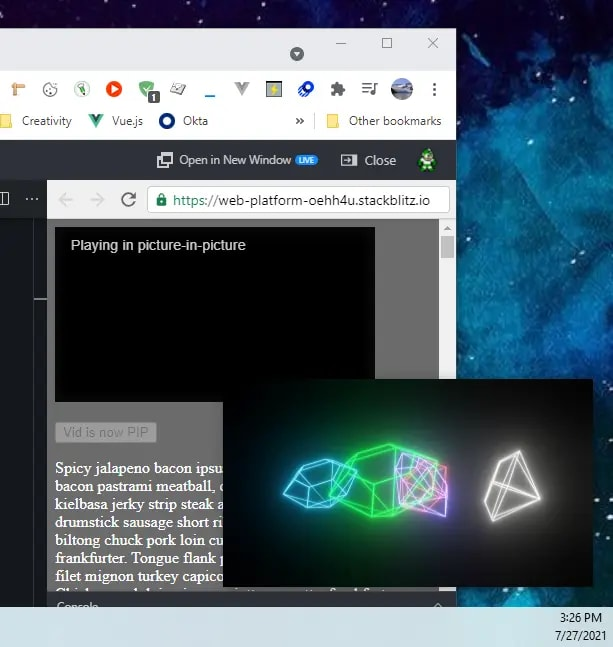
The native picture-in-picture API allows you to create a floating, fixed HTML5 video overlaid on your workspace. This API is seamlessly integrated into the HTMLVideoElement interface and is super easy to use
<video id="vid" src="my-video.mp4"></video>
<button id="pip-btn">Enter PIP</button>const vid = document.querySelector('#vid');
const pipBtn = document.querySelector('#pip-btn');
// On click of button, enter PIP mode
pipBtn.addEventListener('click', () => {
vid.requestPictureInPicture();
});By calling the requestPictureInPicturevideo element, our video will enter PIP mode

If needed, this API will also expose enterpictureinpicture and leavepictureinpicture events that you can use to run callbacks
vid.addEventListener('enterpictureinpicture', () => {
pipBtn.textContent ='Vid is now PIP';
pipBtn.disabled = true;
});
vid.addEventListener('leavepictureinpicture', () => {
pipBtn.textContent ='Enter PIP';
pipBtn.disabled = false;
});All modern browsers support picture-in-picture, but Firefox has similar proprietary features



Post comment 取消回复