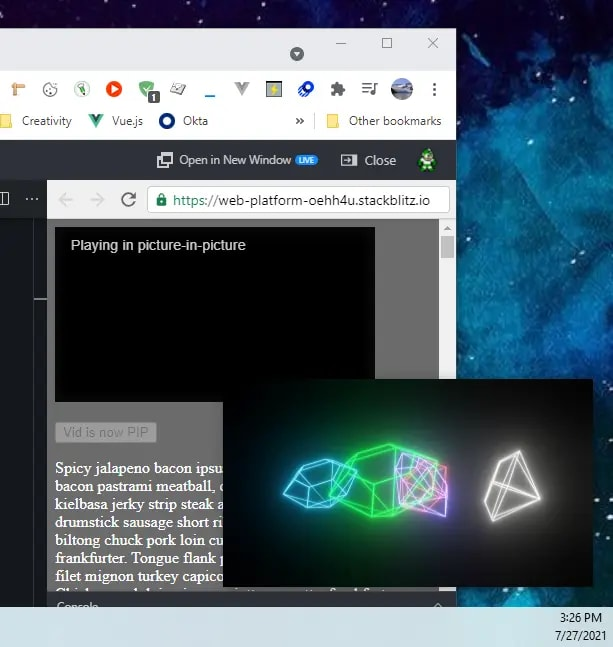
原生画中画 API 允许您创建一个浮动的、固定的 HTML5 视频,覆盖在您的工作区之上。这个 API 无缝集成到HTMLVideoElement界面中,使用起来超级简单
<video id="vid" src="my-video.mp4"></video>
<button id="pip-btn">Enter PIP</button>const vid = document.querySelector('#vid');
const pipBtn = document.querySelector('#pip-btn');
// On click of button, enter PIP mode
pipBtn.addEventListener('click', () => {
vid.requestPictureInPicture();
});通过调用requestPictureInPicturevideo 元素,我们的视频将进入 PIP 模式

如果需要,此 API 还会公开您可以用来运行回调的enterpictureinpicture和leavepictureinpicture事件
vid.addEventListener('enterpictureinpicture', () => {
pipBtn.textContent = 'Vid is now PIP';
pipBtn.disabled = true;
});
vid.addEventListener('leavepictureinpicture', () => {
pipBtn.textContent = 'Enter PIP';
pipBtn.disabled = false;
});所有现代浏览器都支持画中画,但 Firefox 具有类似的专有功能



发表评论 取消回复