
Web developers used to spend a lot of time creating beautiful CSS. Thanks to the CSS library, we now have a better, faster and more efficient way to build responsive websites and web applications
Are you still looking for the best CSS library? Do you want to know which library you should try? In this article, we provide you with 20 best CSS libraries
How does the CSS library work?
The CSS library provides a basic structure for Web developers, including grids, interactive UI modes, Web typography, tool tips, buttons, form elements, and icons. This structure helps web developers to start quickly and efficiently when designing a website or web application.
Here, we have compiled the 20 best CSS libraries. We hope you like them, and most importantly, find the product that best suits your needs
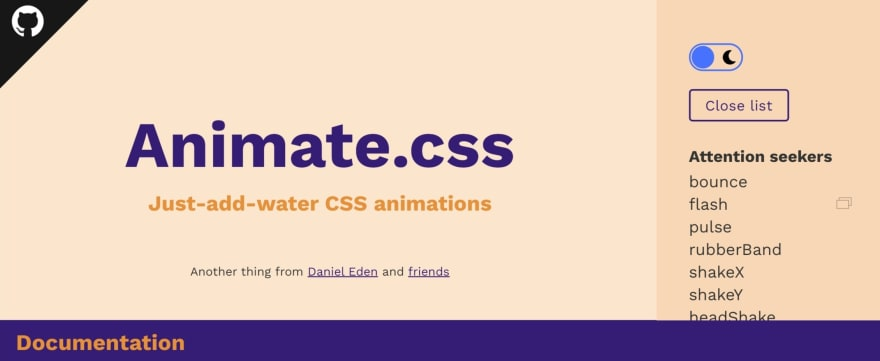
Animate.css

- Animate.css is a readily available cross-browser animation library that can be used in your web projects.
- Great for emphasis, homepage, slider and attention guide prompts
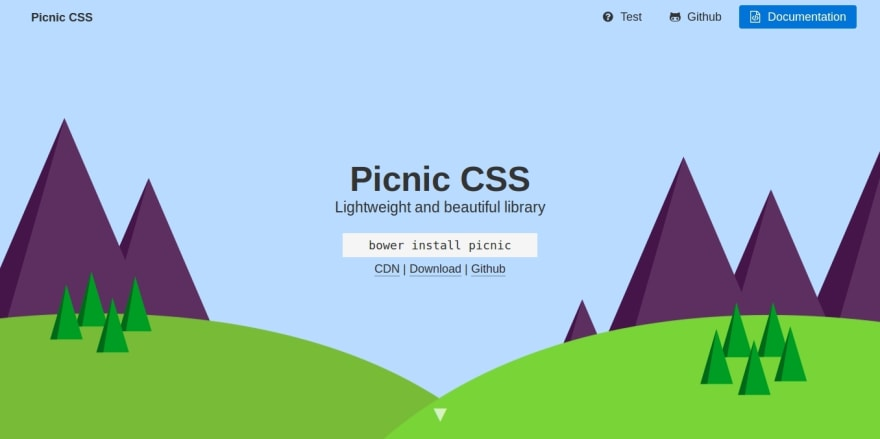
Picnic CSS

- Picnic CSS is a lightweight and beautiful CSS library.
- Picnic is completely modular, so you can easily modify and test each part
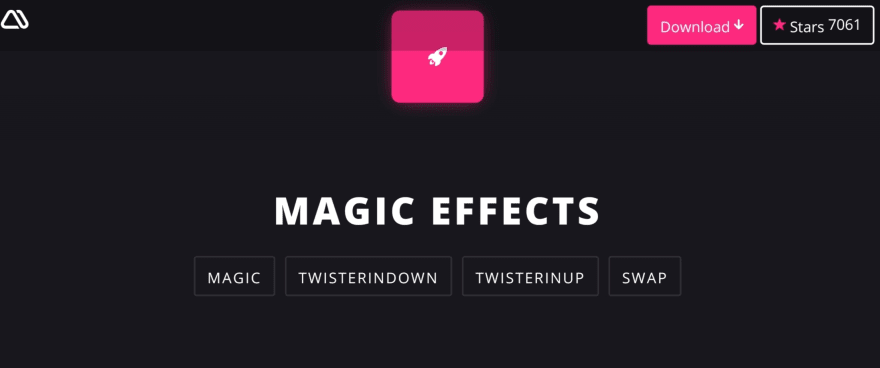
Magic Animation

- Magic CSS is a set of simple animations that can be included in your web or application project
- Magic CSS animation with special effects
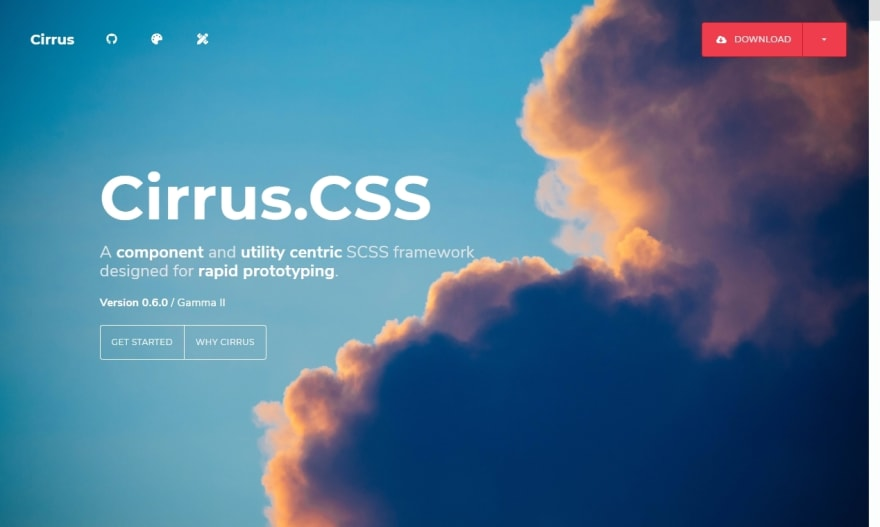
Cirrus.css

- Cirrus.CSS is a component and utility-centric SCSS framework designed for rapid prototyping
- A fully responsive and comprehensive SCSS framework with beautiful controls and simple structure
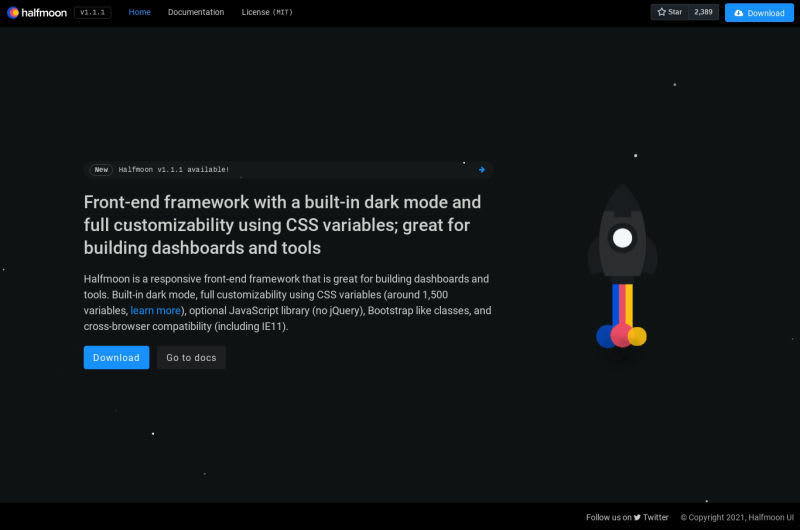
Halfmoon.css

- Halfmoon is a responsive front-end framework with many useful and interesting features to help you build a website.
- It comes with a built-in dark mode, which is one of its most important and important features
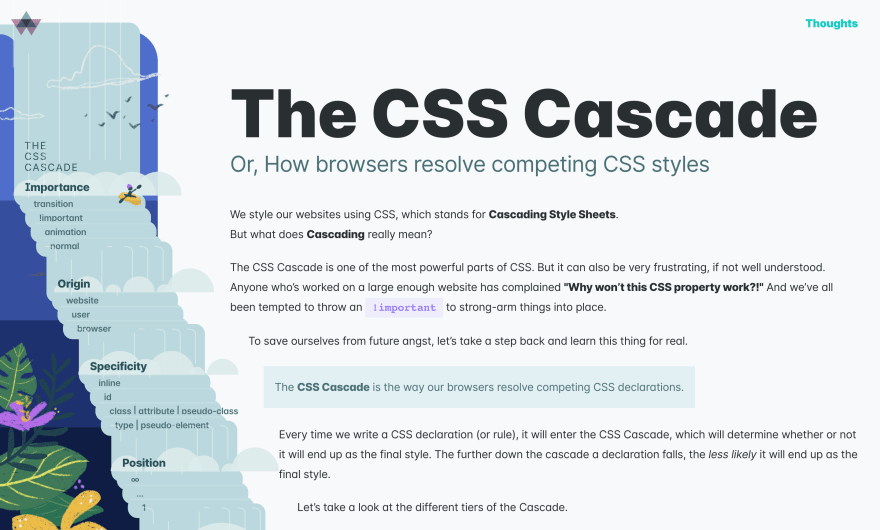
The CSS Cascade

- CSS Cascade is one of the most powerful parts of CSS
- CSS Cascade is our browser's way of solving competing CSS declarations
- We use CSS to design our website, which stands for cascading style sheets
CUBE CSS

- 98.css is a CSS library used to build an interface that looks like Windows 98.
- Missing the computing era of the past? Use this design system to recreate those classic UIs
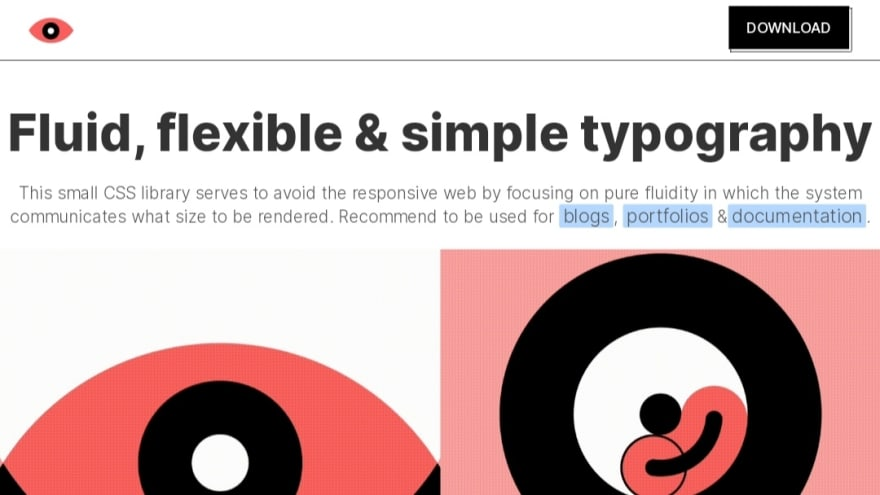
Fluiditype

- The Fluiditype CSS library avoids the responsive web by focusing on the pure fluidity of the system to convey the size to be presented
- Recommended for blogs, portfolios and documents
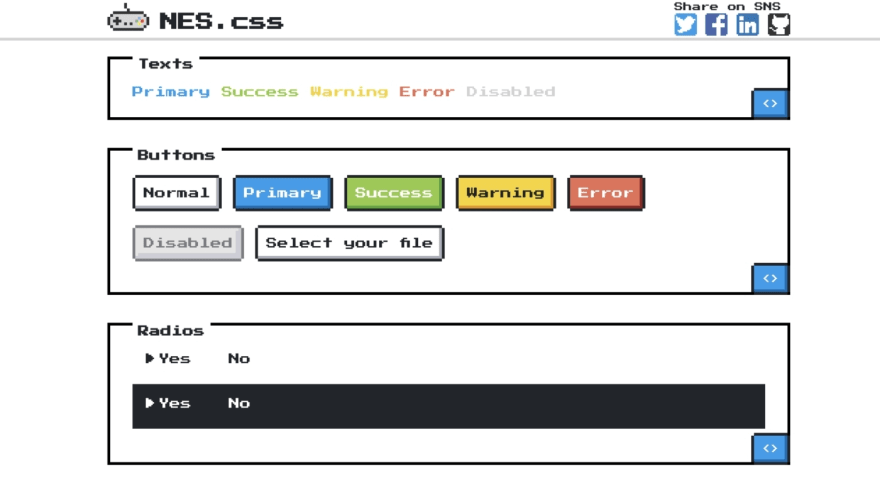
NES.css

- NES.css is an NES style (8bit-like) CSS framework
- NES.css only provides components. You need to define your own layout
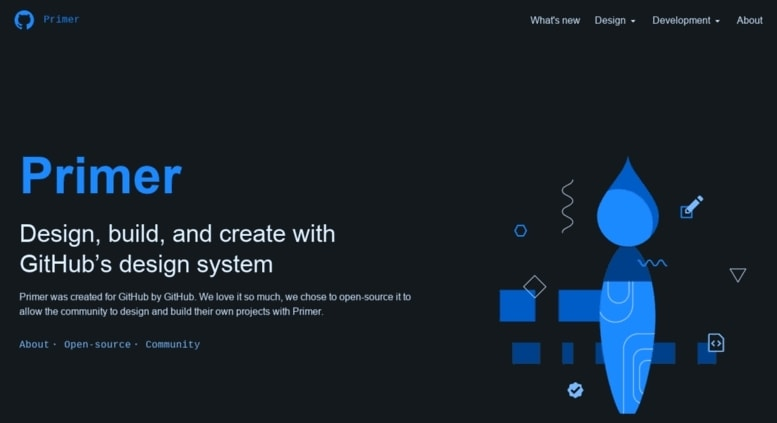
Primer CSS

- Primer CSS is built on the systems that form the basis of our styles, such as spacing, typography, and colors
- Utility-centric and BEM-style components to provide you with the building blocks of any web project
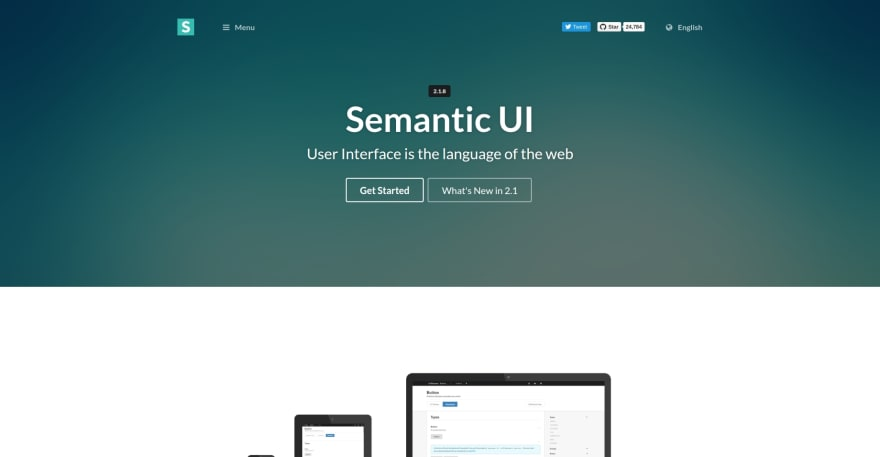
Semantic UI

- Semantic UI is a front-end development framework, similar to bootstrap designed for themes
- It is a development framework that can help create beautiful responsive layouts using human-friendly HTML
Milligram

- Spectre.css CSS framework is a lightweight, responsive and modern CSS framework for faster and scalable development
- Spectre covers all basic CSS expectations of Bootstrap, such as buttons, forms, icons, etc.
Foundation

- Foundation is the most advanced responsive front-end framework
- Foundation is a series of responsive front-end frameworks that allow you to easily design beautiful responsive websites, apps and emails that look great on any device
Skeleton

- Skeleton is a lightweight, responsive, and highly customizable CSS library, built for mobile
- Zero compilation or installation is necessary, it can be used well with other CSS style sheets and front-end frameworks
UIkit

- Bulma is a free and open source framework that provides ready-to-use front-end components. You can easily combine these components to build a responsive web interface
- No CSS knowledge required
Bootstrap

- Bootstrap is a powerful front-end framework for creating modern websites and web applications
- It is open source and free to use, but provides a large number of HTML and CSS templates for UI interface elements (such as buttons and forms)
Tailwind CSS

- Tailwind CSS is a practical-first CSS framework, which contains flex, pt-4, text-center and rotate-90 classes, which can be directly combined in your markup to build any design
- Tailwind provides pre-designed widgets to build sites from scratch through rapid UI development




Post comment 取消回复