
Web 开发人员过去常常花费大量时间来创建漂亮的 CSS。多亏了 CSS 库,我们现在有了更好、更快、更有效的方式来构建响应式网站和 Web 应用程序
您还在寻找最好的 CSS 库吗?您想知道应该尝试哪个库吗?在本文中,我们为您提供了 20 个最佳 CSS 库
CSS 库是如何工作的?
CSS 库为 Web 开发人员提供了一个基本结构,其中包括网格、交互式 UI 模式、Web 排版、工具提示、按钮、表单元素、图标。这种结构可帮助 Web 开发人员在设计网站或 Web 应用程序时快速有效地开始。
在这里,我们汇总了20 个最好的 CSS 库。我们希望您喜欢它们,最重要的是,找到最适合您需求的产品
Animate.css

- Animate.css是一个随时可用的跨浏览器动画库,可用于您的 Web 项目。
- 非常适合强调、主页、滑块和注意力引导提示
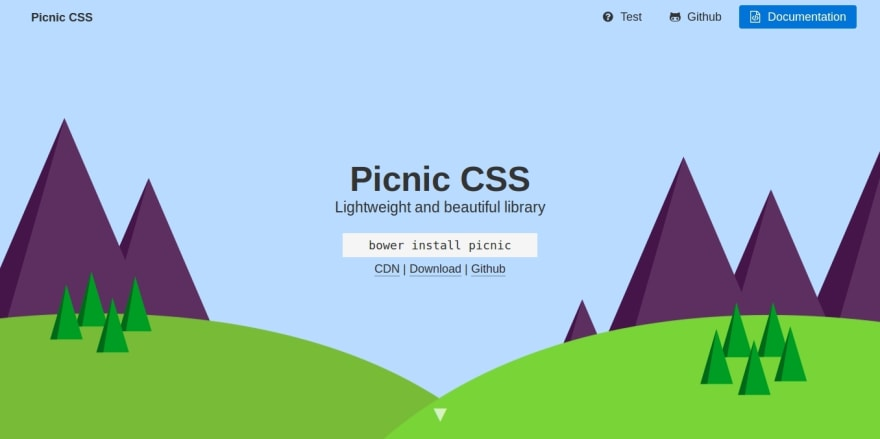
Picnic CSS

- Picnic CSS是一个轻量级且美观的 CSS 库。
- Picnic 是完全模块化的,因此您可以轻松修改和测试每个部件
Magic Animation

- Magic CSS 是一组简单的动画,可包含在您的 Web 或应用程序项目中
- Magic CSS 具有特殊效果的动画
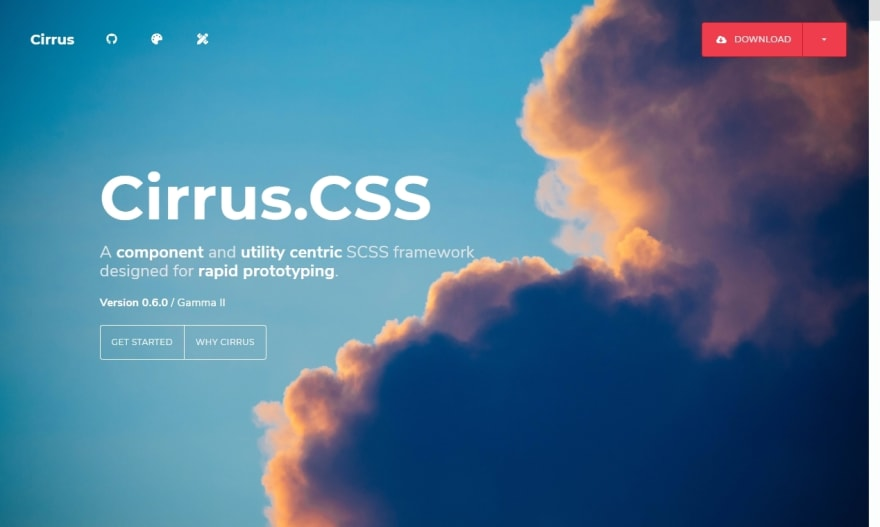
Cirrus.css

- Cirrus.CSS一个以组件和实用程序为中心的 SCSS 框架,专为快速原型设计而设计
- 一个完全响应式和全面的 SCSS 框架,具有漂亮的控件和简单的结构
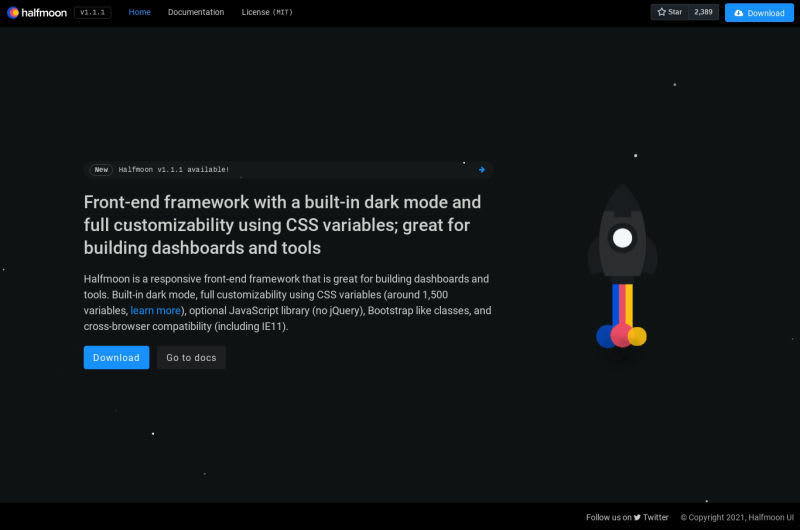
Halfmoon.css

- Halfmoon 是一个响应式前端框架,具有许多有用和有趣的特性,可帮助您构建网站。
- 它带有内置的黑暗模式,这是其最重要和最重要的功能之一
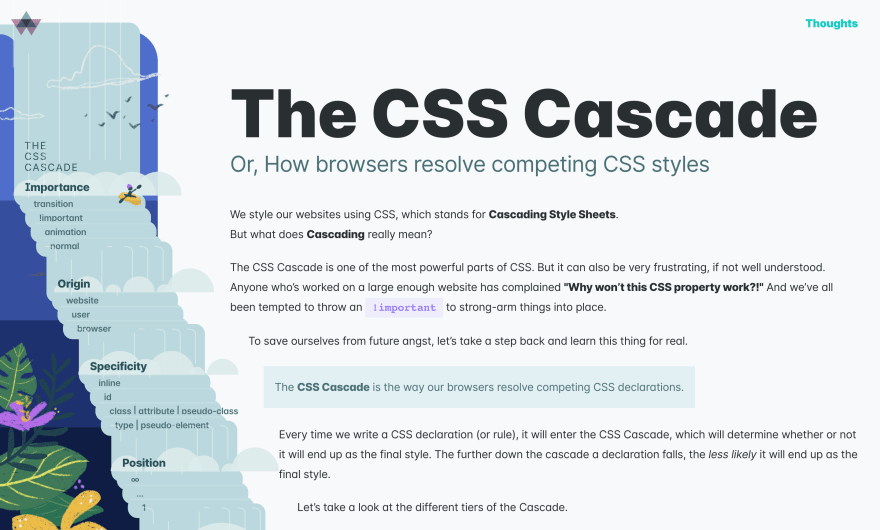
The CSS Cascade

- CSS Cascade 是 CSS 最强大的部分之一
- CSS Cascade 是我们的浏览器解决竞争 CSS 声明的方式
- 我们使用 CSS 来设计我们的网站,它代表级联样式表
CUBE CSS

- 98.css是一个 CSS 库,用于构建看起来像 Windows 98 的界面。
- 怀念过去的计算时代?使用此设计系统重新创建那些经典 UI
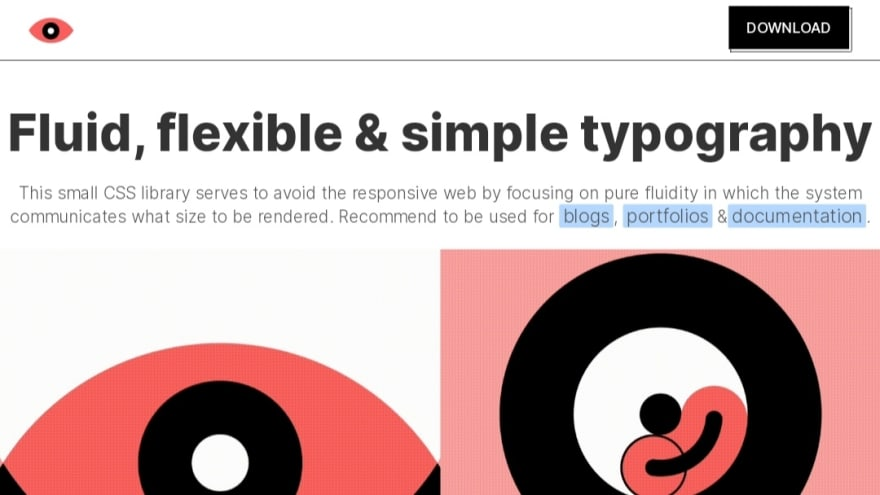
Fluiditype

- Fluiditype CSS 库通过专注于系统传达要呈现的大小的纯流动性来避免响应式 Web
- 推荐用于博客、投资组合和文档
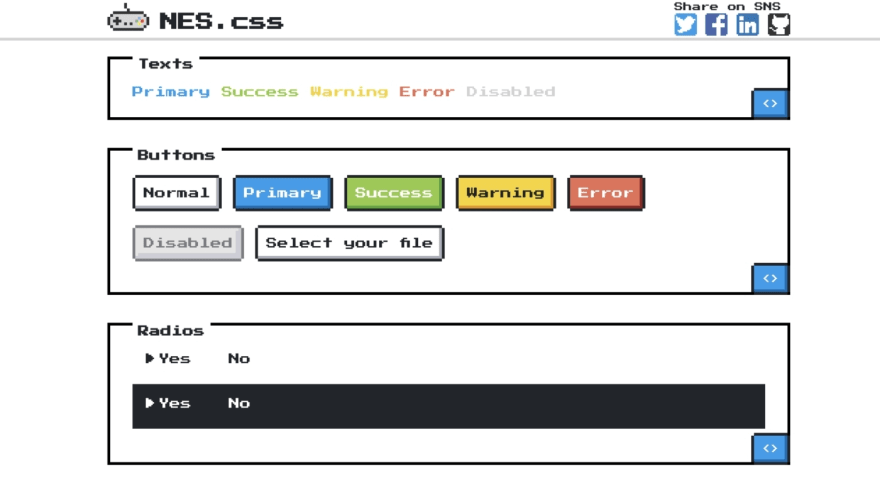
NES.css

- NES.css是 NES 风格(8bit-like)CSS 框架
- NES.css 只提供组件。您需要定义自己的布局
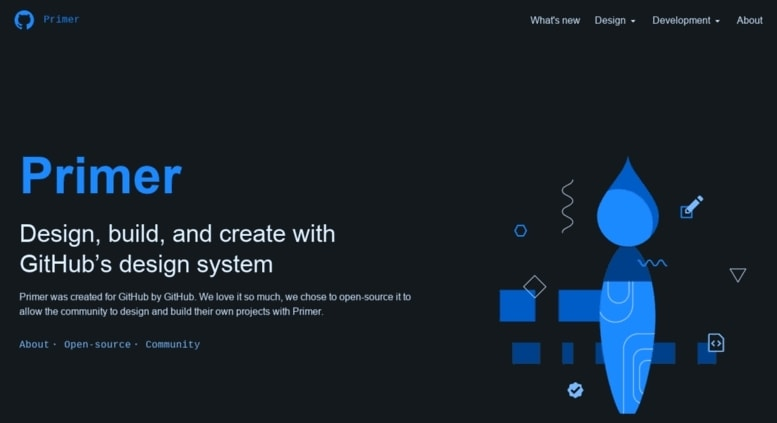
Primer CSS

- Primer CSS建立在构成我们样式基础的系统上,例如间距、排版和颜色
- 以实用程序为中心和 BEM 风格的组件,为您提供任何 Web 项目的构建块
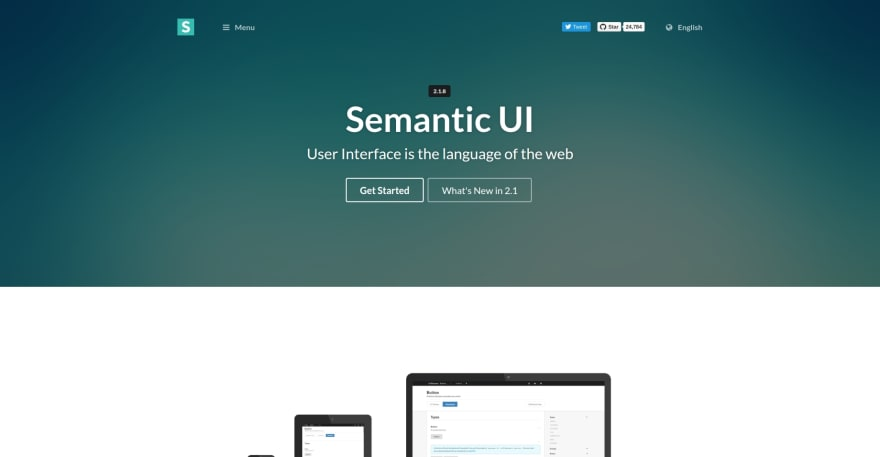
Semantic UI

- Semantic UI是一个前端开发框架,类似于为主题设计的 bootstrap
- 它是一个开发框架,可帮助使用人类友好的 HTML 创建漂亮的响应式布局
Milligram

- Spectre.css CSS 框架是一个轻量级、响应式和现代的 CSS 框架,用于更快和可扩展的开发
- Spectre 涵盖了 Bootstrap 的所有基本 CSS 期望,例如按钮、表单、图标等
Foundation

- Foundation是最先进的响应式前端框架
- Foundation 是一系列响应式前端框架,可让您轻松设计美观的响应式网站、应用程序和电子邮件,在任何设备上看起来都很棒
Skeleton

- Skeleton是一个轻量级、响应式、高度可定制的 CSS 库,专为移动而构建
- 零编译或安装是必要的,它可以很好地与其他 CSS 样式表和前端框架配合使用
UIkit

- Bulma是一个免费的开源框架,它提供了随时可用的前端组件,您可以轻松地组合这些组件来构建响应式 Web 界面
- 不需要 CSS 知识
Bootstrap

- Bootstrap是一个强大的前端框架,用于创建现代网站和 Web 应用程序
- 它是开源的并且可以免费使用,但为 UI 界面元素(例如按钮和表单)提供了大量 HTML 和 CSS 模板
Tailwind CSS

- Tailwind CSS是一个实用优先的 CSS 框架,其中包含 flex、pt-4、text-center 和 rotate-90 等类,可以直接在您的标记中组合以构建任何设计
- Tailwind 提供预先设计的小部件,可通过快速 UI 开发从头开始构建站点




发表评论 取消回复