在本文中,我将向您展示如何仅使用 HTML 和 CSS代码创建动画技能栏。我之前设计了更多类型的进度条。但在那种情况下,我使用了 JavaScript 或 JQuery。我仅在 HTML 和 CSS 代码的帮助下创建了此技能栏
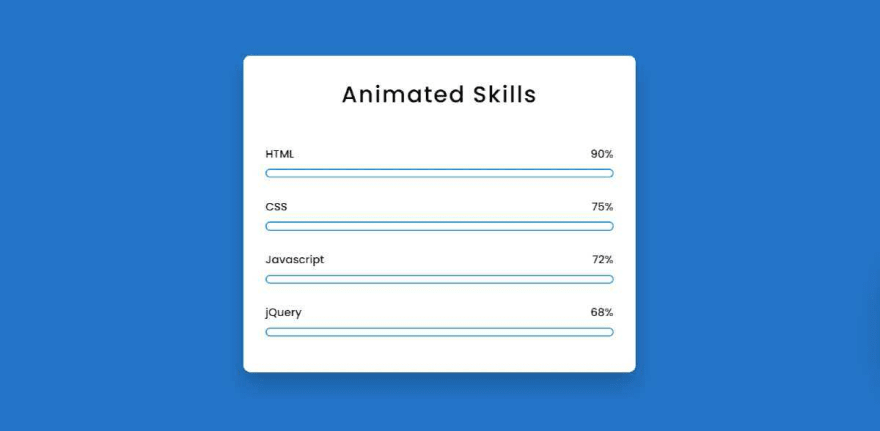
首先我在网页上做了一个小盒子。然后我为该框添加了一个标题并使用了四个进度条。每个进度条都有一个特定的值。当您加载此页面时,此动画将从零开始达到您预定的含义。您需要两秒钟才能达到预定义的值,因此我们可以在这里看到一种动画
第一步:设计网页
首先,我使用下面的一些 CSS 代码设计了网页。这里我使用了网页的背景颜色蓝色
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
height:100vh;
background-color: #0a7aca;
}
第 2 步:在网页上创建一个框
现在我使用下面的 HTML 和 CSS 代码创建了一个框。正如我之前所说,网页上有一个框,其中制作了所有进度条。
我box-shadow: 0 20px 30px rgba (0,0,0,0.2)在这里用来在那个盒子周围创建一个颜色阴影。我曾经border-radius: 10px把它弄得有点圆
<div class="wrapper">
<div class="container">
</div>
</div>.wrapper{
width: 40%;
min-width: 590px;
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top: 50%;
}
.container{
width: 100%;
padding: 30px 30px 50px;
background-color: white;
border-radius: 10px;
box-shadow: 0 20px 30px rgba(0,0,0,0.2);
}
.container *{
font-family: "Poppins",sans-serif;
color: black;
font-weight: 500;
}
第 3 步:将标题添加到框中
现在我使用下面的代码创建了一个标题。如上图所示,此处使用了标题。在font-size: 33px此标题,并text-align: center已用于放置在中间。
<h2>Animated Skills </h2>h2{
margin-bottom: 50px;
letter-spacing: 2px;
text-align: center;
font-size: 33px;
font-weight: bold;
}
第 4 步:在技能栏中添加所有信息
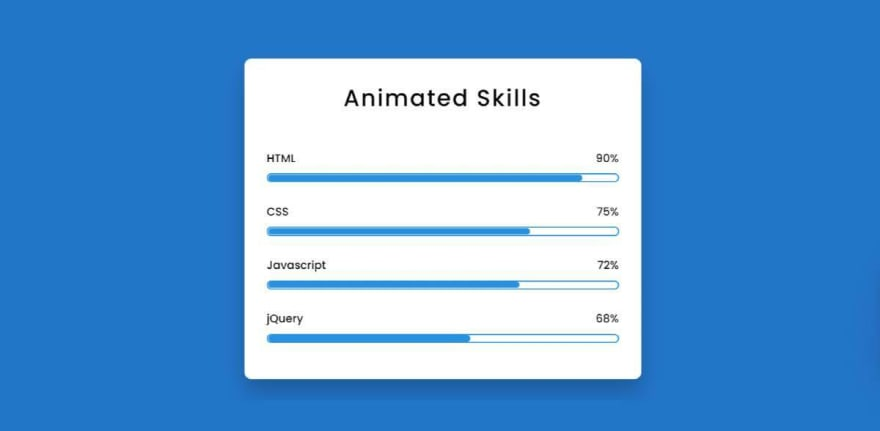
现在我已经使用 HTML 代码添加了这个动画技能栏的所有基本信息。首先,我添加了来自此进度条中四个条之一的信息。我在下图中显示了它的可能结果
<div class="skills">
<div class="details">
<span>HTML</span>
<span>90%</span>
</div>
<div class="bar">
<div id="html-bar"></div>
</div>
</div>
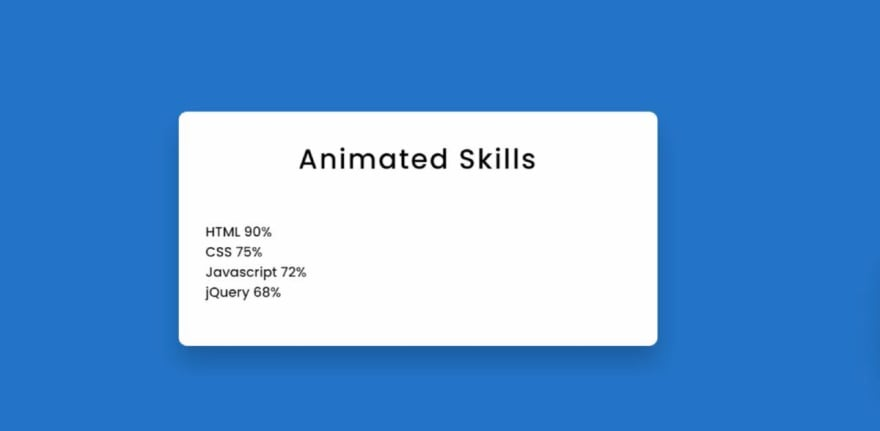
上面我们添加了一个技能栏信息。现在我已经添加了其他三个进度条的信息
<div class="skills">
<div class="details">
<span>CSS</span>
<span>75%</span>
</div>
<div class="bar">
<div id="css-bar"></div>
</div>
</div>
<div class="skills">
<div class="details">
<span>Javascript</span>
<span>72%</span>
</div>
<div class="bar">
<div id="javascript-bar"></div>
</div>
</div>
<div class="skills">
<div class="details">
<span>jQuery</span>
<span>68%</span>
</div>
<div class="bar">
<div id="jQuery-bar"></div>
</div>
</div>
第六步:用css代码设计技能栏
现在我已经在 CSS 代码的帮助下设计了上述添加的信息。这里在我使用的动画线周围使用了边框border: 2px solid # 0d96e0。这里我使用了动画线的高度:9px。
我过去常常border-radius: 10px使线的两端均匀且圆润。width: 0这条进度条动画线我用过,意思是一般情况下不会在这里看到技能动画。后来我使用 @keyframes 给每个值赋予了不同的值
.details{
width: 100%;
display: flex;
justify-content: space-between;
margin-bottom: 10px;
}
.bar{
position: relative;
border: 2px solid #0d96e0;
border-radius: 20px;
}
.bar div{
position: relative;
width: 0;
height: 9px;
border-radius: 10px;
background-color: #0d96e0;
}使用下面的 CSS 代码,我在每个技能栏之间创建了一个距离。为此margin-bottom: 30px使用它将在每个条形之间创建 30px 的距离
.skills:not(:last-child){
margin-bottom: 30px;
}
第七步:为每个技能栏的动画设置一个特定的值
上面说了,我这里使用了width: 0进度条动画线的 ,表示正常情况下是看不到动画线的。现在我给了每个不同的值。
我width: 90%在这里使用了第一行,这意味着这条彩色线在加载时会停在 90% 处。我设置了两秒的时间来制作这个动画
#html-bar{
animation: html-fill 2s forwards;
}
@keyframes html-fill{
100%{
width: 90%;
}
}
以同样的方式,我为另外三个 CSS 进度条添加了特定值。宽度值改变得越多,彩色线条的值就会改变得越多
#css-bar{
animation: css-fill 2s forwards;
}
@keyframes css-fill{
100%{
width: 75%;
}
}
#js-bar{
animation: js-fill 2s forwards;
}
@keyframes js-fill {
100%{
width: 72%;
}
}
#jQuery-bar{
animation: jQuery-fill 2s forwards;
}
@keyframes jQuery-fill{
100%{
width: 58%;
}
} 


发表评论 取消回复