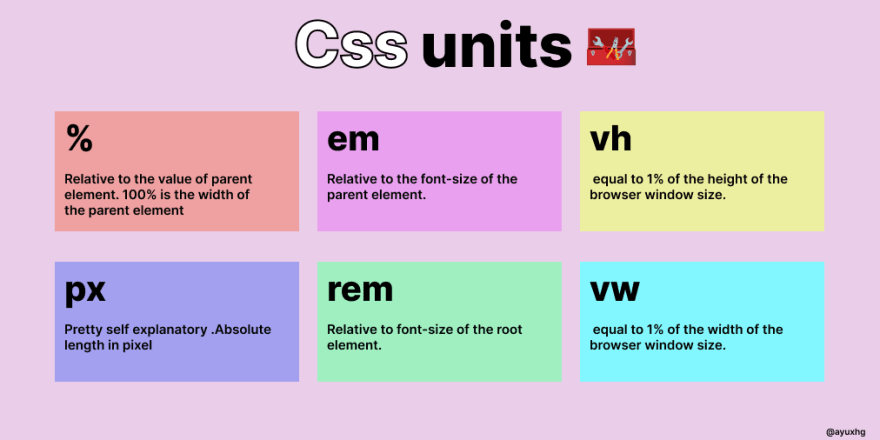
在开发适合各种设备的响应式网站时,了解正确的CSS 单元很重要。但在深入研究决策之前,让我们对它们进行分类以了解它们的类别
绝对单位
- px: 像素
- pt: 点
- pc: Picas
- in: 英寸
- cm: 厘米
- mm: 毫米
百分比单位
- %
相对单位
- 相对于字体大小
- em
- rem: root em
- 相对于视图窗口/文档
- vw
- vh
- vmax
- vmin
最常见的单位

px
绝对像素单位仅用于屏幕(界面),其余单位用于打印。px 单位不是一个好的选择,实际上这不是用于缩放。无论您选择什么屏幕尺寸,px 单位的尺寸都是固定的。这就是为什么边框总是首选 px 单位的原因,因为边框在所有屏幕尺寸上也保持固定
%
这用于设置元素的宽度,它总是相对于其直接父元素的大小。如果没有定义的父级,则默认情况下主体被视为父级
一个宽度为 500px 的盒子,里面有一个 h1 元素
.box{
width: 500px;
border: 1px solid crimson;
padding: 10px;
}
h1{
width: 50%;
border: 1px solid;
}
👉如果没有定义父级,那么 root 将被视为默认父级
em
em 单位总是相对于它的直接父级的字体大小。1em == 到父字体大小的大小。如果未覆盖,默认字体大小为 16px,假设在父元素中字体大小为 48px,然后在子元素中为 1em == 48px
h1{
font-size: 1em; /* now 1em == 16px */
}
.container{
font-size: 48px;
/* or 3em, because default font-size is 16px
& it's parent is body so, 3*16px will be 48px */
}
h1{
font-size: 1em; /* now 1em == 48px */
}
我们可以将这个单元用于边距和填充,因为它可以让我们根据元素的字体大小在框周围使用灵活的间距。因此,元素 font-size 会根据设备大小而变化,因此元素周围的间距也将分别发生变化
rem
r 代表根 em,与 em 不同,它总是相对于根字体大小,无论它的下一个父元素具有什么字体大小。如果根已经重新定义了字体大小,如 60px 那么 1rem == 60px 在 child
html{
font-size: 60px;
}
.container{
font-size: 16px;
}
h1{
font-size: 1rem;
}
vw
vw 代表视口宽度,这意味着 vw 总是相对于根宽度的 1%,与父元素的宽度无关。所以,如果 1vw == 1% 那么 100vw == 100% 视口宽度
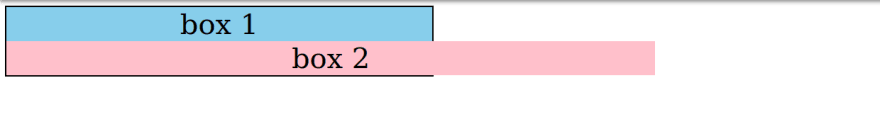
让我们考虑以下示例,其中一个子项的宽度相对于父项大小,而另一个子项的宽度相对于根
.container{
width: 600px;
border: 2px solid black;
text-align: center;
font-size: 20px;
}
.box1{
width: 100%;
background: skyblue;
}
.box2{
width: 70vw;
background: pink;
}
vh
vh 代表 viewprot 高度,如 vw 它也相对于根/文档的 1% 高度。
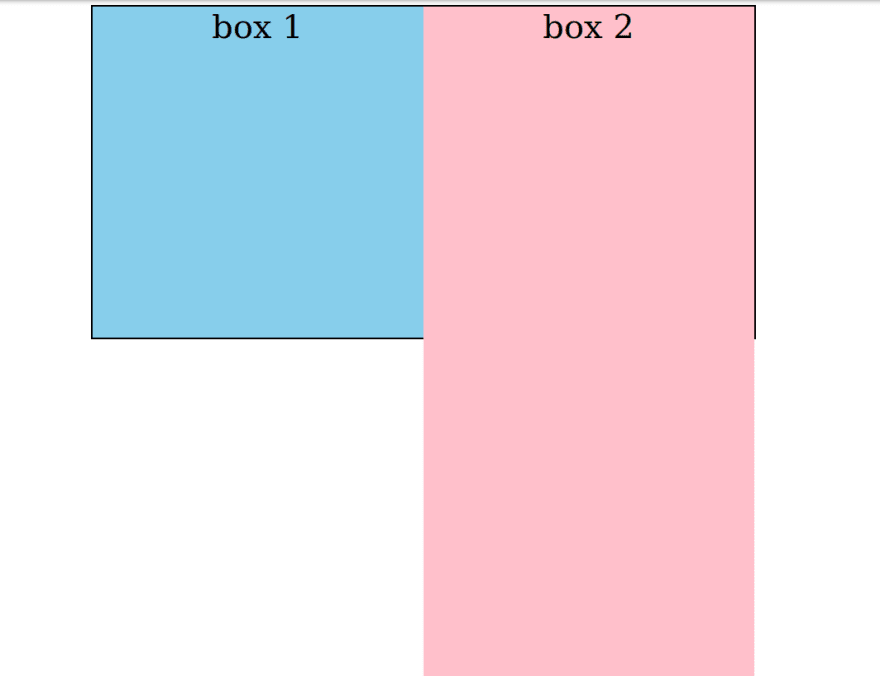
让我们考虑以下示例,其中一个孩子的高度与父尺寸有关,而其他孩子的高度与根相关
.container{
border: 2px solid;
font-size: 40px;
width: 800px;
height: 400px;
display: flex;
text-align: center;
margin: 0 auto;
}
.box1{
height: 100%;
width: 50%;
background: skyblue;
}
.box2{
height: 100vh;
background: pink;
width: 50%;
}
概括
- px: 边框的像素单位
- %: 对于父级的宽度单位
- em: 相对于元素字体大小的边距和填充的 em 单位
- rem: 相对于根的字体大小的 rem 单位
- vw和vh: 表示相对于根的宽度和高度
这些是 6 个 css 单元,它们最常用于使网站具有响应性



发表评论 取消回复